Customised templates: Difference between revisions
m (→How Cumulus uses its templates: corrected list, added mention of charset change) |
(→Customised templates: As consequence of HTML5 and utf-8 change; Restructured whole article) |
||
| Line 57: | Line 57: | ||
The standard website set up is fully described in [[Simple_Website_setup]]. |
The standard website set up is fully described in [[Simple_Website_setup]]. |
||
=Changing the |
=Changing the Standard Templates= |
||
| ⚫ | |||
| ⚫ | |||
**change the wording that appears on the web page by editing it on the template; |
|||
**add a link to another of your pages or externally; |
|||
**add/remove some Cumulus derived information; |
|||
**add a page counter; etc |
|||
*Remember to edit the xxxT.htm files, (not the xxx.htm files as they are created by the Cumulus 'process') |
|||
*It is best to close down Cumulus while updating the template files. |
|||
*Use windows Notepad or another '''text editor''' tool to modify the HTML as necessary. |
|||
**Do not use a word processor as that will introduce unwanted characters; |
|||
**Many web page editors should also be avoided as they can change the page structure and remove the Cumulus web tags; |
|||
**Other HTML editors (like [http://notepad-plus.sourceforge.net/uk/site.htm Notepad++], [http://www.htmlkit.com/ HTML kit-292] to cite just two free ones) are just text editors that use colour and other aids to help you identify what you are editing and may make it easier for you. |
|||
== Templates in cumulus\web\originals sub-folder == |
|||
| ⚫ | |||
From version 1.8.9 onwards, the Cumulus installer installs the standard templates in a Cumulus subfolder called 'web/originals' so you can refer to them. '''Do not edit these.''' |
|||
==Editing to create one or more customised templates in the standard web sub-folder== |
|||
It is best to close down Cumulus while updating the template files. Use windows Notepad or [http://notepad-plus.sourceforge.net/uk/site.htm Notepad++] or another text editor to modify the HTML as necessary. |
|||
| ⚫ | |||
*If you edit one or more of the templates, listed in the table above, in the ''cumulus\web'' sub-folder, keeping their original names, this has the advantage that Cumulus will process the customised template as if it is a standard one (as described above). |
|||
| ⚫ | |||
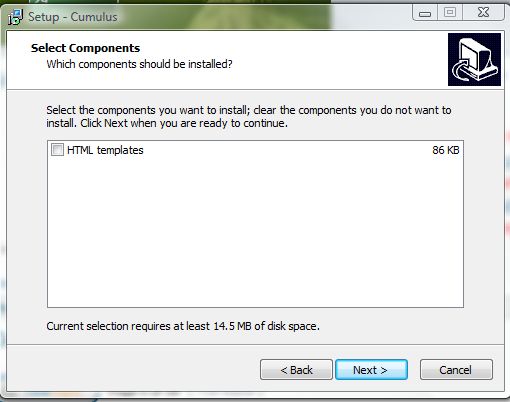
| ⚫ | [[File:Components_screen.JPG]]*As soon as you edit templates, remember that when you update to a new build of Cumulus (or re-install the current version) the installer offers you the option of either installing the new build's standard 'HTML templates' in the 'cumulus\web' folder (and any updated files in 'Cumulus\webfiles'), or not replacing the current contents of those sub-folders. If you select to install the templates, your changes will be lost as Cumulus will replace those in the 'web' folder with the standard ones. |
||
*If you use a mixture of unmodified standard templates and customised templates with standard names, if a release announcement says there are updated scripts then on an update you will need to accept the templates in the screen above to download those updated versions of scripts used by the standard templates. |
|||
'''Consequently, the recommendation is that for any customised templates, you delete the original template from the web sub-folder (leaving it in the web\originals sub-folder) and put your customised template in a different folder.''' If you do this: |
|||
*You reduce the risk of accidental overwriting. |
|||
*You can either use a standard template name or you can select a new filename (it is recommended you continue to insert the suffix 'T' to indicate it is a template that needs to be processed by Cumulus). |
|||
*You can select your own folder name |
|||
*You do need to define the local and remote file names - as described [[#Creating_Your_Own_Templates| below]] |
|||
== Adding/removing Solar table cells for main page and trend graphs == |
|||
| ⚫ | Typically the templates are modified to include additional weather data, or remove it. This is generally done by adding or removing Cumulus [[webtags]], but you normally have to vary the HTML structure by adding/removing table cell (td) elements and possibly rows (tr) |
||
Here are two examples relating to solar and UV sensors. Your weather station might be a sort that can accept [[Extra_Sensor_Files| Extra Sensors]] and if so you probably want to add webtags for those. |
|||
== indexT.htm == |
=== indexT.htm === |
||
Look through the standard file and find the following code segment begining with a comment starting 'Solar data'... |
Look through the standard file and find the following code segment begining with a comment starting 'Solar data'... |
||
<pre> |
<pre> |
||
| Line 93: | Line 117: | ||
<td colspan="2"></td> |
<td colspan="2"></td> |
||
</pre> |
</pre> |
||
== trendsT.htm == |
=== trendsT.htm === |
||
Look through the standard file and find the following code segment defining a table... |
Look through the standard file and find the following code segment defining a table... |
||
<pre> |
<pre> |
||
| Line 119: | Line 143: | ||
</table> |
</table> |
||
</pre> |
</pre> |
||
If you look in 'web\images' sub-folder of where you have installed cumulus.exe, you will see 3 more pairs (solar, UV, and Sunshine) of images not mentioned in above segment. You might want to add 1 or 2 of them taking hints from the revised segment below. Note that in two rows a 'colspan' attribute is used to place one piece of text across the entire row, and the value given to that parameter needs to match the number of 'td' elements in other rows. Also note that because an odd number of thumbnails is included in the table, that one 'td' element is empty |
If you look in 'web\images' sub-folder of where you have installed cumulus.exe, you will see 3 more pairs (solar, UV, and Sunshine) of images not mentioned in above segment. You might want to add 1 or 2 of them taking hints from the revised segment below. Note that in two rows a 'colspan' attribute is used to place one piece of text across the entire row, and the value given to that parameter needs to match the number of 'td' elements in other rows. Also note that because an odd number of thumbnails is included in the table, that one 'td' element is empty. |
||
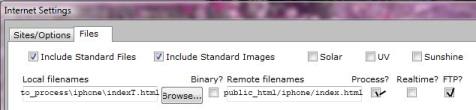
[[File:File_tab.JPG]]On the screen (extract) shown here, you select solar, uv or sunshine to determine which of the 3 extra graphs, are file transferred (or copied) to your web site. Remember, in practice your station will not support all 3, so you will need to edit the changes shown below to suit your instrumentation. |
|||
[[File:File_tab.JPG]]Also note that FTP will only be applied to those of the 3 extra graphs, you select on the screen (extract) shown here, so they are transferred to your web site. |
|||
<pre> |
<pre> |
||
<table cellpadding="0" cellspacing="0" id="Graph_menu"> |
<table cellpadding="0" cellspacing="0" id="Graph_menu"> |
||
| Line 145: | Line 169: | ||
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td> |
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td> |
||
<td class="td_thumbnails"><a onclick='changeImage("images/sunshine.png")'><img src="images/sunshinesm.png" alt="Sunshine Hours Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations measuring hours of sunshine --> |
<td class="td_thumbnails"><a onclick='changeImage("images/sunshine.png")'><img src="images/sunshinesm.png" alt="Sunshine Hours Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations measuring hours of sunshine --> |
||
<td></td> <!-- This is an empty element to ensure the same number of elements is in all rows |
<td></td> <!-- This is an empty element to ensure the same number of elements is in all rows of thumbnails --> |
||
</tr> |
</tr> |
||
<tr> |
<tr> |
||
| Line 153: | Line 177: | ||
</table> |
</table> |
||
</pre> |
</pre> |
||
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and if you have an odd number of thumbnails to make all rows the same number of columns by including the null 'td' element shown in the above example. |
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and, if you have an odd total number of thumbnails split between an even number of rows, to make all rows the same number of columns by including the null 'td' element shown in the above example. |
||
== Coding standard and character set for Customised Templates == |
|||
==Notes of caution== |
|||
[[File:Components_screen.JPG]]As soon as you edit templates, remember that when you update to a new build of Cumulus you have the option during the install process to decline (unselect box shown in this screen) overwriting existing HTML templates in the 'web' subfolder with the new build's standard templates. |
|||
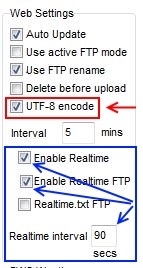
[[File:Web settings.JPG]]Your edited template should be written in HTML 5 using charset="UTF-8". If it is using one of the standard names in the table above and does not comply with that coding, then you need to unselect the utf-8 seelction illustrated here. |
|||
| ⚫ | |||
*Try to use a simple text editor to change the files. Many HTML editors will insert additional code, or break the standard Cumulus '[[webtags]]' by replacing the < or > symbols with character codes. Avoid using Word processors, like Word, to edit these files. |
*Try to use a simple text editor to change the files. Many HTML editors will insert additional code, or break the standard Cumulus '[[webtags]]' by replacing the < or > symbols with character codes. Avoid using Word processors, like Word, to edit these files. |
||
| ⚫ | |||
| ⚫ | * |
||
= Creating Your Own Templates = |
= Creating Your Own Templates = |
||
Revision as of 09:23, 8 May 2014
It is possible to take the standard Cumulus web templates and customise these to your own requirements. A basic understanding of HTML is useful.
How Cumulus uses its standard templates
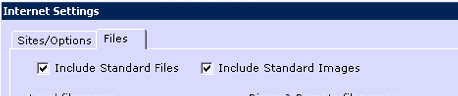
Cumulus has a number of template files that it uses if you select to 'Include standard files' within Internet Configuration:

The template files are stored in the 'web' folder under your Cumulus installation on your PC. They all have a 'T' (for 'template') in their names:
| Template | Introduced | Description |
|---|---|---|
| indexT.htm | from version 1.0 27th January 2004 | Shows latest observations and calculated values |
| todayT.htm | from version 1.0 27th January 2004 | Shows today's extremes |
| trendsT.htm | from version 1.0 27th January 2004 | Has thumbnails of standard graphs, select one to display equivalent full trend graph. |
| recordT.htm | from version 1.0 27th January 2004 | Shows all-time extremes |
| yesterdayT.htm | from version 1.5.1 10th January 2006 | Shows yesterday's extremes |
| thisyearT.htm | from version 1.5.1 10th January 2006 | Shows latest annual extremes |
| thismonthT.htm | first release not recorded | Shows extremes for latest month |
| gaugesT.htm | from version 1.7.11 21st June 2008 | Includes some free gauges originally written for FreeWX, displays the three wind gauges from the Cumulus main screen and two real time wind gauges. |
| monthlyrecordT.htm | from version 1.9.3 10th April 2012 | Shows extremes for a particular month in all years |
When Cumulus is ready to perform a web site update, it will read each of these template files, and run a process that creates locally web pages (until build 1092 the created pages were in XHTML 1.0 Transitional using charset=iso-8859-1; from build 1093 the created pages are in HTML 5 using charset="UTF-8") by inserting text from the template.
Where it finds a web tag it will insert the relevant observations, calculated values, or time-stamps from the weather station for each. Once it has completed creating all the web pages with names like 'trendsT.htmtmp', Cumulus will FTP these up to your web space on the internet. The final filenames on your web site will be as in table above, without the letter T.
The standard website set up is fully described in Simple_Website_setup.
Changing the Standard Templates
Typically the templates are modified to include additional weather data, or remove it. This is generally done by adding or removing Cumulus webtags, but you normally have to vary the HTML structure by adding/removing table cell (td) elements and possibly rows (tr).
- You can modify one or more of the template files listed above. For example, you may wish to
- change the wording that appears on the web page by editing it on the template;
- add a link to another of your pages or externally;
- add/remove some Cumulus derived information;
- add a page counter; etc
- Remember to edit the xxxT.htm files, (not the xxx.htm files as they are created by the Cumulus 'process')
- It is best to close down Cumulus while updating the template files.
- Use windows Notepad or another text editor tool to modify the HTML as necessary.
- Do not use a word processor as that will introduce unwanted characters;
- Many web page editors should also be avoided as they can change the page structure and remove the Cumulus web tags;
- Other HTML editors (like Notepad++, HTML kit-292 to cite just two free ones) are just text editors that use colour and other aids to help you identify what you are editing and may make it easier for you.
Templates in cumulus\web\originals sub-folder
From version 1.8.9 onwards, the Cumulus installer installs the standard templates in a Cumulus subfolder called 'web/originals' so you can refer to them. Do not edit these.
Editing to create one or more customised templates in the standard web sub-folder
- Keep copies of any xxxT.htm files you modify. It is best to back up the whole Cumulus folder onto a different disc on a regular basis.
- If you edit one or more of the templates, listed in the table above, in the cumulus\web sub-folder, keeping their original names, this has the advantage that Cumulus will process the customised template as if it is a standard one (as described above).
- You just need to have 'Include Standard Files' ticked (as shown above) on the Files tab of the Internet screen within the 'Configuration' menu.

- If you use a mixture of unmodified standard templates and customised templates with standard names, if a release announcement says there are updated scripts then on an update you will need to accept the templates in the screen above to download those updated versions of scripts used by the standard templates.
Consequently, the recommendation is that for any customised templates, you delete the original template from the web sub-folder (leaving it in the web\originals sub-folder) and put your customised template in a different folder. If you do this:
- You reduce the risk of accidental overwriting.
- You can either use a standard template name or you can select a new filename (it is recommended you continue to insert the suffix 'T' to indicate it is a template that needs to be processed by Cumulus).
- You can select your own folder name
- You do need to define the local and remote file names - as described below
Adding/removing Solar table cells for main page and trend graphs
Here are two examples relating to solar and UV sensors. Your weather station might be a sort that can accept Extra Sensors and if so you probably want to add webtags for those.
indexT.htm
Look through the standard file and find the following code segment begining with a comment starting 'Solar data'...
<!-- Solar data. If you don't have a solar sensor, you may wish to delete everything from here to the next comment -->
<tr class="td_temperature_data">
<td>Solar Radiation</td>
<td><#SolarRad> W/m²</td>
<td>Evapotranspiration Today</td>
<td><#ET> <#rainunit></td>
</tr>
<!-- End of solar data -->
Delete all of the above code segment if you do not have a solar sensor on your weather station. The <#ET> web tag only applies to Davis weather stations that include a solar sensor, if your solar sensor is another make, you might want to partly or completely change the code to the following so you can see your lux observation (Fine Offset solar measuring models only) and/or your ultraviolet observation instead of, or in addition to, whichever of the original parameters either does not apply, or does still apply:
<!-- Solar data. If you don't have a solar sensor, you may wish to delete everything from here to the next comment -->
<tr class="td_temperature_data">
<td>Sunshine</td>
<td><#Light> Lux</td>
<td>UV Index</td>
<td><#UV></td>
</tr>
<!-- End of solar data -->
The standard page does not include any indoor temperature and humidity measurements that your station may offer, if you decide to add these or any other observations, remember you need to add another 'tr' with the appropriate class attribute value, and if you are adding an odd number, then you need to also add an empty pair of cells to keep the same count of cells in every row:
<td colspan="2"></td>
trendsT.htm
Look through the standard file and find the following code segment defining a table...
<table cellpadding="0" cellspacing="0" id="Graph_menu">
<tr>
<td colspan="5">Click on a thumbnail to show a large graph in the panel above.</td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/wind.png")'><img src="images/windsm.png" alt="Wind Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/temp.png")'><img src="images/tempsm.png" alt="Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/intemp.png")'><img src="images/intempsm.png" alt="Inside Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/press.png")'><img src="images/presssm.png" alt="Pressure Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/rain.png")'><img src="images/rainsm.png" alt="Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/windd.png")'><img src="images/winddsm.png" alt="Wind Direction Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/tempm.png")'><img src="images/tempmsm.png" alt="Temp Min/Max Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/hum.png")'><img src="images/humsm.png" alt="Humidity Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raint.png")'><img src="images/raintsm.png" alt="Today's Rainfall Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
</tr>
<tr>
<td colspan="5" class="td_navigation_bar">:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam></td>
</tr>
</table>
If you look in 'web\images' sub-folder of where you have installed cumulus.exe, you will see 3 more pairs (solar, UV, and Sunshine) of images not mentioned in above segment. You might want to add 1 or 2 of them taking hints from the revised segment below. Note that in two rows a 'colspan' attribute is used to place one piece of text across the entire row, and the value given to that parameter needs to match the number of 'td' elements in other rows. Also note that because an odd number of thumbnails is included in the table, that one 'td' element is empty.

<table cellpadding="0" cellspacing="0" id="Graph_menu">
<tr>
<td colspan="7"> <!-- Note that in this revision the original 5 has been changed to 7 -->
Click on a thumbnail to show a large graph in the panel above.</td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/wind.png")'><img src="images/windsm.png" alt="Wind Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/temp.png")'><img src="images/tempsm.png" alt="Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/intemp.png")'><img src="images/intempsm.png" alt="Inside Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/press.png")'><img src="images/presssm.png" alt="Pressure Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/rain.png")'><img src="images/rainsm.png" alt="Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/solar.png")'><img src="images/solarsm.png" alt="Solar Graph Thumbnail" width="150" height="100" border="0" /></a></td> <!-- Only for stations supporting Solar measurement in Watts per square metre -->
<td class="td_thumbnails"><a onclick='changeImage("images/uv.png")'><img src="images/uvsm.png.png" alt="Ultraviolet Graph Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations supporting UV -->
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/windd.png")'><img src="images/winddsm.png" alt="Wind Direction Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/tempm.png")'><img src="images/tempmsm.png" alt="Temp Min/Max Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/hum.png")'><img src="images/humsm.png" alt="Humidity Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raint.png")'><img src="images/raintsm.png" alt="Today's Rainfall Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/sunshine.png")'><img src="images/sunshinesm.png" alt="Sunshine Hours Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations measuring hours of sunshine -->
<td></td> <!-- This is an empty element to ensure the same number of elements is in all rows of thumbnails -->
</tr>
<tr>
<td colspan="7" class="td_navigation_bar"> <!-- Note that in this revision the original 5 has been changed to 7 -->
:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam></td>
</tr>
</table>
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and, if you have an odd total number of thumbnails split between an even number of rows, to make all rows the same number of columns by including the null 'td' element shown in the above example.
Coding standard and character set for Customised Templates

- Try to use a simple text editor to change the files. Many HTML editors will insert additional code, or break the standard Cumulus 'webtags' by replacing the < or > symbols with character codes. Avoid using Word processors, like Word, to edit these files.
Creating Your Own Templates
If you are making anything but minor changes to the template, consider creating your own files with different names (in a separate folder), and list these local files for Cumulus to process them.
- Remember if you are not using the standard files to unselect Include Standard Files (see image at top of page) on the Files tab of the Internet screen within the 'Configuration' menu.
- List the new template files (text including Cumulus webtags) you have created as Local files:
- 0 to 9 can be stored in cumulus.ini by placing the path and filename in left hand column on the Files tab of the Internet screen within the 'Configuration' menu. An easy way to achieve this is by using the appropriate Browse... button.
- Local files 10 upto (from version 1.9.3) 99 have to be manually inserted (or amended) by editing Cumulus.ini#Section:_FTP_Site, using a ExtraLocalNN= line (note NN is any 1 or 2 digit number) and placing the path (remember separator is '/') and filename after the equals sign. An easy way to achieve this is by copying one of the lines with NN set to between '0' and '9', next replacing the numerical digit with the required 2 digit number and then changing the filename as needed.
- Realtime? column
- Leave the column unselected for template files 0 to 9 to be processed at the 'Interval' specified in the middle of the Web settings frame on the Sites/Options tab of the Internet screen within the 'Configuration' menu. For NN values '10' upto '99', normal interval processing is achieved by including a ExtraRealtimeNN=0 line.
- Select the relevant box for processing a file at the 'Realtime interval'. For NN values '10' upto '99', realtime interval processing is achieved by including a ExtraRealtimeNN=1 line, in Cumulus.ini#Section:_FTP_Site.
- Process? and UTF-8? columns
- Assuming you have listed template files (text including Cumulus webtags) these need to be processed by Cumulus to create webpages; select 'Process?' column for 0 to 9 on the Files tab of the Internet screen within the 'Configuration' menu; or for 10 upto 99 add ExtraProcessNN=1 in Cumulus.ini#Section:_FTP_Site.
- From build 1093 (27 April 2014) Cumulus processing of its standard pages creates them in utf-8 character coding by default (UTF8encode=1 is included in Cumulus.ini#Section:_FTP_Site). For customised pages, you need to select the 'UTF-8?' column for 0 to 9 on the Files tab of the Internet screen within the 'Configuration' menu; or for 10 upto 99 add ExtraUTFNN=1 in Cumulus.ini#Section:_FTP_Site.
- For web pages 0 to 9, select the use Binary mode for FTP column [it is mandatory for image files, but optional on most other files; however its use will ensure accurate transfer if any extended (non-ASCII) character set letters (like accented ones) or symbols (like temperature degree symbol) are used on your customised pages] on the Files tab of the Internet screen within the 'Configuration' menu; this is achieved by including ExtraBinaryNN=1 for NN values '10' upto '99' in Cumulus.ini#Section:_FTP_Site.
Remote filenames
Assuming that your web server is not local, the host, username, password and initial directory are specified on the Sites/Options tab of the Internet screen within the 'Configuration' menu and you list the remote filenames as follows:
- For files 0 to 9 enter the full path (directory and required file name) in the Remote filenames column on the Files tab of the Internet screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ExtraRemoteNN= with directory and filename after the equals sign in Cumulus.ini#Section:_FTP_Site. (IMPORTANT, as the Cumulus Help screen says the Remote filenames column "does not use the 'ftp directory' setting. You should specify the full path for the file, starting from the point you are at when you log in to your site's FTP server" (remember the separator is '\').)
- Finally, select 'FTP?' column for 0 to 9 or for 10 upto 99 add ExtraFTPNN=1 in Cumulus.ini#Section:_FTP_Site.
If your web server is on the same computer (or local network) as Cumulus, then the instructions for remote files are changed slightly because copying rather than file transfer is used:
- It is rarely needed to specify the host, username, password and initial directory of a local web server on the Sites/Options tab of the Internet screen within the 'Configuration' menu (the exception is if your webpage includes a script requiring loading a local file like 'dayfile.txt' because the security design of some browsers may restrict where files can be loaded from).
- For files 0 to 9 enter the full path (on your computer or network) and required file name (destination for file copy instruction) in the 'Remote filenames' column on the Files tab of the Internet screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ExtraRemoteNN= with full path and filename after the equals sign in the existing [FTP site] section of cumulus.ini.
- Finally to indicate a 'Copy' instruction is required, unselect both Binary and FTP? columns for 0 to 9; or for 10 upto 99 add ExtraBinaryNN=0 and ExtraFTPNN=0 in the existing Cumulus.ini#Section:_FTP_Site.
If a particular webpage on a local web server includes a script requiring loading a local file like 'dayfile.txt', then just for that webpage enter its remote web file name, and select Binary and File Transfer Process, as per the previous set of instructions. (The remaining pages will be copied across locally using the specified full path without FTP as per instructions directly above).