Default Website Development: Difference between revisions
NeilThomas (talk | contribs) |
NeilThomas (talk | contribs) m (→Colour Themes) |
||
| Line 74: | Line 74: | ||
* If you want to add an entry copy the entry above and edit it as required. |
* If you want to add an entry copy the entry above and edit it as required. |
||
* To create a whole new sub-menu, copy and paste either the section that starts with the '''title: "Records"...''' or '''title: "Charts"...''' and then edit as required. |
* To create a whole new sub-menu, copy and paste either the section that starts with the '''title: "Records"...''' or '''title: "Charts"...''' and then edit as required. |
||
===Colour Themes=== |
|||
The website and templates use colour themes to make it easier to change the colour throughout the site. By downloading the colour theme pack, you can simply rename the chosen colour as 'colours.css' and it will be applied throughout your site. All colour themes have now been updated to use ''css variables'' for the available theme colours. This makes it much easier to add your theme colours to your custom pages, or style sheets. It is also possible to apply theme colours to the gauges tooltips in this way. |
|||
For example, to add a coloured border to an element you can add the style like so: |
|||
<nowiki><span style="border-color: var(--d2);">**</span></nowiki> or <nowiki><span style="w3-theme-d2-bdr w3-border">**</span></nowiki>. |
|||
Visit the new '''[https://weather.oaktreewebs.co.uk/ATThemes.htm Theme Viewer]''' to preview any of these themes on a basic template page. You can download individual themes directly from that page. Alternatively you can download all themes (plus a 'readme.txt' file explaining the styles) [[File:ColourSchemes.zip | here]] |
|||
. |
|||
Additional themes have now been added. The download includes a reworked default 'colours.css' stylesheet to also use css variables and a ReadMe file to explain the styles used. |
|||
The current list is: |
|||
{| class="wikitable" |
|||
|- |
|||
! Theme !! Theme !! Theme !! Theme !! Theme !! Theme |
|||
|- |
|||
| AlmondBuff || AlmostMauve || Arcadia || BasicGrey || CherryTomato || ChiliOil |
|||
|- |
|||
| colours || CrocusPetal || CylonYellow || Emporador || GreyBlue (new) || GreyGreen (new) |
|||
|- |
|||
| GreyRed (new) || HarbourMist || Limelight || LimePunch || Marsala || MartiniOlive |
|||
|- |
|||
| MeerKat || NebulasBlue || QuietGrey || ReadPear || RussetOrange || SailorBlue |
|||
|- |
|||
| SargassoSea || SlateGrey || SpringCrocus || Tofu || Ultraviolet || ValiantPoppy |
|||
|- |
|||
| WarmSand || - || - || - || - || - |
|||
|} |
|||
Use this link [https://cumuluswiki.org/images/4/43/ColourSchemes.zip Additional colour schemes] to down load the schemes. Updated: 24th Jun 2023. |
|||
===An Alternate Default Website=== |
===An Alternate Default Website=== |
||
Revision as of 12:49, 20 March 2024
The default CMX website Development
These section of the Wiki will enable you to get the latest information and resources for the new default CMX website shipped with version 3.10.x
The current default site
This will always be available to you in the 'websites' folder of your Cumulus MX Installation. However, it is not a published site until you decide to make it so.
To publish the default website you will need a web host and a domain name that you can access.
Publishing the Default Site
To publish the site you need to upload ALL of the contents of the website folder to a location on your website. Normally this would be to the public_html folder in your control panel for your web host. However, there is nothing to stop you using a sub-folder off the public_html one. If you do this you will need to make a note of the folder name you use.
Once you have copied all the above files, you need to configure CumulusMX to upload your data at regular intervals.
Configure CumulusMX to upload data
This is done on the Internet Settings Page. Under the Web/Upload Site' tab check the following:
- Enable Upload Connections
- Select a FTP protocol - Do this in consultation with your web host provider.
- Enter a Host name: - this will usually be your domain name without the http/https prefix.
- FTP and FTPS is usually port 21 but you should select the port in consultation with you web host provider.
- Enter the directory you wish to upload to. This will usually be public_html/ as this is where your pages are. If you have copied your pages to another location then give the path to them.
- Provide a username and password for an account that can FTP to the specified location.*
You should not need to change either General or Advanced settings at this stage.
Under the Interval Configuration tab check the option: 'I wish to use the supplied default web site'. This should make all the configuration changes needed but it is worth while to check:
Under Normal Interval Settings make sure that everything is selected and that the interval to use is what you want. Under Real time Interval Settings make sure that it is enabled, that the interval in seconds is what you want and that 'Upload' is enabled.
One final task you need to complete is to enable the load of the moon image. This is on the Moon Image tab of the Internet Settings page.
You can accept the default settings unless you have copied your site to a different location.
Your site should now be functioning. However, you may wish to visit the Utilities page and initiate an FTP upload of everything.
NOAA Reports
CumulusMX can generate NOAA Reports and the default website includes a page to display them.
To enable NOAA Reports you need to visit the NOAA Settings page.
- Firstly check the box 'Create NOAA files after daily rollover.
- Setup your site details on the Site Details tab.
- Under Report Options, configure the settings that suit you.
- Under Upload Options either accept the default location which is Reports/ or specify a location based on where you upload your data. To avoid issues always name this <somewhere>/Reports/
Finally you need to dose research to find out the Normal Mean Temperatures and Normal Precipitation for your location. These values need to be entered into the appropriate boxes under the respective tabs.
If you decide NOT to generate NOAA Reports then you need to edit the menu.js file uploaded to your web host. See below:
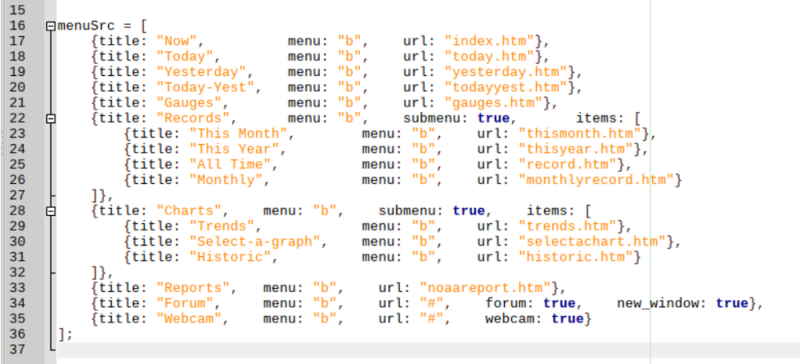
The website menu is held in the file menu.js. An image of this is shown below:
Menu configuration file for NEW CuMX template Last modified: 2022/07/05 11:39:38 menu.js - typical name, you define the one used in setpagedata.js
It is STRONGLY RECOMMENDED that if you customise this file, you create a new file with a different name, e.g. mymenu.js and change setpagedata.js to use that file. This will avoid your customisations being accidentally overwritten during upgrades
Properties: .title - This is the text that appears in the menu bar. .menu - can be 'b' (both menus), 'w' (wide menu ONLY), 'n' (narrow [mobile] menu ONLY) .new_window:true - forces the link to open in new browser window .url - This is the address of the page. if it is to an external page on another site it must include the full url The two entries that are '#' are special and are configured by the website. .forum:true - flags a forum link menu item, it will use the url provided in CuMX config, if that is blank the menu item will be hidden .webcam:true - flags a webcam link menu item, it will use the url provided in CuMX config, if that is blank the menu item will be hidden
- If you want to change the language, simply enter translations for the titles only.
- If you want to add an entry copy the entry above and edit it as required.
- To create a whole new sub-menu, copy and paste either the section that starts with the title: "Records"... or title: "Charts"... and then edit as required.
An Alternate Default Website
Available 30th November 2023
As an alternative to the supplied website, you can now download a reworked alternative Alternative Default Site. (Updated 12:36 22nd November 2023).
This update almost completely uses flex boxes instead of tables and is very flexible to change. Just change the order style number to re-arrange the panes on the screen without any copy-n-paste required.
Important Note the system is configured to collect data from a sub-folder called 'data'. You need to edit the ws-extra.js file variable 'dataPath' on line 13. It should either be empty or contain a valid folder name followed by '/' to access your data. The gauges.js file has also been configured to use this variable.
To change the them you need to edit the 'page-manager.js file. The object 'CMXConfig' holds all the options available. Full details are included in the readme.txt file included in the zip.
To see it in action visit: Oaktree Weather
An Alternative Interface
A new addition to the existing Interface site used for managing your weather station is now available. You can find out about it here: Alternative Interface.