Customised templates: Difference between revisions
m (→Cumulus Web Templates: Updated re MX) |
|||
| (28 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
=Customisation Introduction= |
|||
[[Category:WebTools]] |
|||
Steve Loft once described the web pages he provides with Cumulus with these words: "They exist because they're our web pages, and they're really only included with Cumulus as examples of how the web tags work. It never occurred to me that most people would simply use the supplied examples instead of creating their own pages!" |
|||
For many people, however, a big attraction of Cumulus is that you can install it and immediently get some web pages that allow you to see so many more statistics than are available on a typical weather station console. If you have on-line web space you can see those pages on any of your devices wherever you are, and the pages can be seen by other people without you having to know how to write web page code. The standard web pages that come with Cumulus are written as templates, they are page designs that have in effect place-holders where processing (this is explained below) by Cumulus adds the relevant statistics and then creates a web page that is uploaded to your web server. Because the standard web pages have to work with several different weather station types, you may find some of the items shown cannot be updated with your own weather station. Much of this article will help you to customise these templates, when you do want to be more adventuous and tailor the web pages to match your weather station and fit in with your own needs. |
|||
= HTML 5 - a very quick guide to structure = |
|||
This article is being written as a compromise, it tries to help those who know nothing about web pages and want to learn the bits relevent to redesigning Cumulus web pages (instead of learning everthing about HTML, CSS, and the various script languages), but it also wants to help those who do have coding knowledge to understand how to apply such knowledge to the Cumulus context. So don't worry if there are parts of this article too difficult for you, hopefully some of the examples will help you. |
|||
Actually, what you see in a browser as a web page tends to involve more than one file. A web-page written to a standard called 'HTML5' defines structure and content, but the style and look will be read from a separate file called a cascading style sheet. That approach allows several web pages to have a common look and makes it easy to change the look of all pages on a web site. More than one style sheet might be invoked, sometimes to allow the web page to be responsive and adjust to the device it is being viewed on, and sometimes just because some styling may not be applicable to more than one web page. Some web pages may require a script to run allowing information (tables or graphs) on that web page to be updated with current statistics. The scope of this article is to focus on the HTML file (so its content will be explained next), as that defines the content and puts it into a structure. However, if you are after a change in the look or want a more significant change to the content, you may need to edit some of the other files, and this article will only give a few pointers. |
|||
== HTML 5 - a very quick guide to structure == |
|||
It is possible to take the standard Cumulus web templates and customise these into totally new ones to your own requirements. A basic understanding of HTML is useful. |
It is possible to take the standard Cumulus web templates and customise these into totally new ones to your own requirements. A basic understanding of HTML is useful. |
||
| Line 13: | Line 20: | ||
<html lang="en"><!-- modify this to indicate your language --> |
<html lang="en"><!-- modify this to indicate your language --> |
||
<head> |
<head> |
||
<meta charset="UTF-8"><!-- assigns the recommended standard encoding --> |
<meta charset="UTF-8"><!-- assigns the recommended standard encoding that copes with all international characters --> |
||
<meta name="description" content="<#location> weather data"><!-- you can choose a different way to explain what the page contains --> |
<meta name="description" content="<#location> weather data"><!-- you can choose a different way to explain what the page contains --> |
||
<meta name="author" content="<!-- put name of author here or leave this line out totally -->"> |
<meta name="author" content="<!-- put name of author here or leave this line out totally -->"> |
||
<meta name="keywords" content="Cumulus, <#location> weather data, weather, data, weather station"><!-- you can choose a different set of key words --> |
<meta name="keywords" content="Cumulus, <#location> weather data, weather, data, weather station"><!-- you can choose a different set of key words --> |
||
<title><!-- insert here what is to appear in browser tab title --></title> |
<title><!-- insert here what is to appear in browser tab title --></title> |
||
<link href="weatherstyle.css" rel="stylesheet"> <!-- This line links the standard Cumulus style-sheet |
|||
<!-- The next line is not included in official versions of Cumulus Templates, but was introduced in an alternative version to make the standard pages responsive, they adapt to screen size. --> |
|||
to the HTML page (and implies the HTML and CSS files are in the same web site directory) --> |
|||
<link href="http://www.w3schools.com/lib/w3.css" rel="stylesheet"> <!-- See https://www.w3schools.com/w3css/default.asp for details --> |
|||
<!-- See support forum https://cumulus.hosiene.co.uk/viewtopic.php?f=14&t=16014&p=122788 for more details --> |
|||
<link href="weatherstyle.css" rel="stylesheet"> <!-- This line links the standard Cumulus style-sheet to the HTML page (and implies the HTML and CSS files are in the same web site directory) --> |
|||
<!-- in some customisations you may need to load code libraries or include script here ... |
<!-- in some customisations you may need to load code libraries or include script here ... |
||
(The support forum includes code from various authors using various libraries and one of these examples might help you) |
(The support forum includes code from various authors using various libraries and one of these examples might help you) |
||
What you put here could be PHP code, JavaScript, or calls to libraries like jQuery, HighCharts or many others, anything that can be loaded before the page output starts --> |
What you put here could be PHP code, JavaScript, or calls to libraries like jQuery, HighCharts or many others, anything that can be loaded before the page output starts --> |
||
</head> |
</head> |
||
<body> <!-- This defines the start of what the browser is to display in its window --> |
<body> <!-- This defines the start of what the browser is to display in its window --> |
||
</pre> |
</pre> |
||
The comments <code><!-- a comment goes here --></code> are place holders explaining the above code |
The comments <code><!-- a comment goes here --></code> are place holders explaining the above code. |
||
You will see that the Cascading Style Sheet for Cumulus "weatherstyle.css" is linked to the HTML in the 16th line of the above code example. There is more information about stylesheets in a separate article [[Stylesheets]] in this Wiki. |
|||
=== Structure that browser displays === |
|||
The main part of the page (you can base your own version of code for here on what you can see in the closest standard template to what you are trying to achieve) goes next. |
|||
== Structure that browser displays == |
|||
=== Standard Finish === |
|||
The main part of the page (you can base that on what you can see in the closest standard template to what you are trying to achieve) goes next. |
|||
All your templates could have this standard finish if you have created a Cumulus style template so need to acknowledge the software that will process the template (creating the web page): |
|||
== Standard Finish == |
|||
All templates should have this standard finish if you have created a Cumulus style template: |
|||
<pre> |
<pre> |
||
<p class="credits"><br /> |
<p class="credits"><br /> |
||
Page updated <#update><br /> |
Page updated <#update><br /> |
||
powered by |
powered by |
||
<a href=" |
<a href="https://cumuluswiki.org/a/Downloads" target="_blank">Cumulus</a> |
||
v<#version> (<#build>) |
v<#version> (<#build>) |
||
</p> |
</p> |
||
<!-- Ensure you close any element blocks that you have opened --> |
|||
</div> |
|||
<!-- |
<!-- In some customisations you might need to include instructions to load external JavaScript files here (any that can only run after the browser has created the page structure) --> |
||
</body> |
</body> |
||
</html> |
</html> |
||
</pre> |
</pre> |
||
=The Standard Templates= |
|||
== What is meant by 'Cumulus processes templates' == |
|||
Cumulus has a number of template files that it uses if you select to 'Include standard files' within Internet Configuration: |
|||
#When Cumulus is ready to perform a web site update, it will read each template file: |
|||
#*If ''Include Standard Files'' is selected it processes all the standard files (those listed in table below). How the (built in, third party) component which handles the processing of the template file copes with a missing input file depends on the version: |
|||
#** Up to version 1.9.3 - If a template listed above does not exist, will create an empty output file. |
|||
#** In version 1.9.4 (from build 1061) - Don't try to process a standard template file if it's been deleted. |
|||
#*If ''Include Standard Files'' is not selected, then only the files explicitly listed with ''Process?'' selected are processed. |
|||
#*Regardless of that setting, the Cumulus component will process those listed in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_Site]] as local files that also have ''Process?'' selected (set to 1 in Cumulus.ini_(Cumulus_1)#Section:_FTP_Site). [[File:Cumulus FTP Process.png |right]] |
|||
[[File:badge v1.png]] In Cumulus 1, only the first 10 of a possible maximum of 100 files appear on 'Files' tab in internet settings screen reached from configuration menu. The others can only be edited (with Cumulus stopped) by editing the Cumulus.ini_(Cumulus_1) file (see the information later in this article) |
|||
[[File:Badge vMx.png]] In Cumulus MX, the configuration screen for the internet files will step through all the possible 100 slots (what you select or input there is covered later in this article). |
|||
#Processing means: |
|||
#*Where it finds a [[Webtags|web tag]] it will remove that tag and - |
|||
#**either insert the relevant observations from the weather station, |
|||
#**or insert derived values calculated by Cumulus, |
|||
#**or insert time-stamps (formatted by default or [[Webtags#Time.2FDate_.27format.27_Parameter|how you specify]]), |
|||
#**or insert [[Webtags#Miscellaneous|miscellaneous]] values. |
|||
#*Otherwise text and code as defined by the template is copied into the output file. <br/><br/> |
|||
#The result of that process is the creation of local output pages: |
|||
#*Typically the output is a HTML web page; |
|||
#** but it is also possible to process scripts with cumulus web tags, and produce an output file in JavaScript or PHP Hypertext pre-processor (e.g. [[Php_webtags|this file]]) code; |
|||
#**(you can even, inefficiently, process Cascade Styling Sheets if you want to put web tags in them, but more usually the HTML template can include a web tag in the href property value that selects the required pre-loaded CSS). |
|||
#*(until build 1092 any created web pages were in XHTML 1.0 Transitional using charset=iso-8859-1; from build 1093 normal created web pages are by default - see below for how to change this - in HTML 5 using charset="UTF-8") |
|||
#*The file name that Cumulus uses for the created local output page depends on the original template: |
|||
#**If template is being processed by "Include Standard Files", the output page created locally is the same name without the 'T', |
|||
#**If template is listed in cumulus.ini FTP section as a local file then the web page created locally has 'tmp' suffixed to the extension. This copes with customised templates that do not use the 'T' convention. <br/><br/> |
|||
#Cumulus will FTP these up to your web space on the internet. If you have asked it to use ''Rename'' on the remote file, a temporary name is created with the suffix 'tmp' added to the final file name as shown in diagram here. The final file names on your web site will be: |
|||
#*for templates being processed by ''Include Standard Files'', final file name is as template name without the letter T; |
|||
#*for customised templates (what the chart labels as ''Extra files''), final file name is the name stored for the remote file name in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_Site]]). |
|||
= Default Web Pages for Cumulus MX = |
|||
[[File:Badge vMx.png]] Please note MX does not use templates to generate web pages, it only uses templates for data files. For further information related to MX see [[New Default Web Site Information]]. |
|||
=Cumulus Web Templates= |
|||
[[Category:WebTips]] |
|||
[[File:badge v1.png]](Please remember this section does not apply to Cumulus MX). |
|||
The Cumulus '''template files''' are stored in the 'web' subfolder within your Cumulus installation on your PC. They all have a 'T' (for 'template') in their file names. |
|||
The standard website set up, with several other files, is fully described in [[Simple_Website_setup|Simple web site set up]], look there for details of all the different files needed on your web site. |
|||
==The Standard Templates for Cumulus 1== |
|||
The Cumulus 1 installer provides a number of example template files, listed below. |
|||
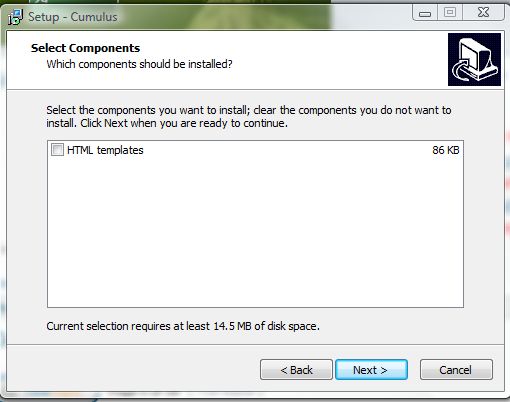
When upgrading to a new Cumulus 1 release, as you run the installer, untick the selection on [[File:Components_screen.JPG]] if you wish to keep your existing templates. The default on an upgrade is to overwrite the example templates, or any customised ones using same file names, with a fresh set of standard templates (see list in table below). |
|||
<br> |
|||
These standard example template files are used if you select to 'Include standard files' within Internet Configuration: |
|||
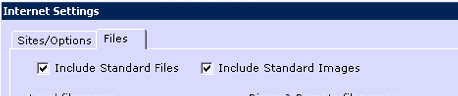
[[File:SimpleInternet-StandardTicks.png]] |
[[File:SimpleInternet-StandardTicks.png]] |
||
The '''template files''' are stored in the 'web' folder under your Cumulus installation on your PC. They all have a 'T' (for 'template') in their names: |
|||
If you select 'Include Standard Images', then Cumulus 1 generates some graphics used for the moon image on index.htm web page, for some of the images on the gauges.htm web page, and all the graphs that appear on the trends.htm web page. |
|||
{| border="1" class="wikitable" |
{| border="1" class="wikitable" |
||
| Line 98: | Line 170: | ||
|} |
|} |
||
== What is meant by 'Cumulus processes templates' == |
|||
#When Cumulus is ready to perform a web site update, it will read each template file: |
|||
#*If ''Include Standard Files'' is selected it processes all the standard files (those listed in table above). The (built in, third party) component which handles the processing of the template file copes with a missing input file by creating an empty output file. |
|||
#*If ''Include Standard Files'' is not selected, then only the files explicitly listed as local files for processing are processed. |
|||
#*Regardless of that setting, the Cumulus component will process those listed in [[Cumulus.ini#Section:_FTP_Site]] as local files (the first 10 appear on 'Files' tab in internet settings screen reached from configuration menu) that also have ''Process?'' selected (set to 1 in Cumulus.ini#Section:_FTP_Site). [[File:Cumulus FTP Process.png |right]] |
|||
#Processing means: |
|||
#*Where it finds a [[Webtags|web tag]] it will remove that tag and - |
|||
#**either insert the relevant observations from the weather station, |
|||
#**or insert derived values calculated by Cumulus, |
|||
#**or insert time-stamps (formatted by default or [[Webtags#Time.2FDate_.27format.27_Parameter|how you specify]]), |
|||
#**or insert [[Webtags#Miscellaneous|miscellaneous]] values. |
|||
#*Otherwise text and code as defined by the template is copied into the output file. <br/><br/> |
|||
#The result of that process is the creation of local output pages: |
|||
#*Typically the output is a HTML web page; |
|||
#** but it is also possible to process scripts with cumulus web tags, and produce an output file in JavaScript or PHP Hypertext pre-processor (e.g. [[Php_webtags|this file]]) code; |
|||
#**(you can even, inefficiently, process Cascade Styling Sheets if you want to put web tags in them, but more usually the HTML template can include a web tag in the href property value that selects the required pre-loaded CSS). |
|||
#*(until build 1092 any created web pages were in XHTML 1.0 Transitional using charset=iso-8859-1; from build 1093 normal created web pages are by default - see below for how to change this - in HTML 5 using charset="UTF-8") |
|||
#*The file name that Cumulus uses for the created local output page depends on the original template: |
|||
#**If template is being processed by "Include Standard Files", the created output page is the same name without a T, |
|||
#**If template is listed on the ''Files'' tab (or in cumulus.ini FTP section) as a local file then the created web page has 'tmp' suffixed to the extension. This copes with customised templates that do not use the 'T' convention. <br/><br/> |
|||
#Cumulus will FTP these up to your web space on the internet. If you have asked it to use ''Rename'' on the remote file, a temporary name is created with the suffix 'tmp' added to the final file name as shown in diagram here. The final file names on your web site will be: |
|||
#*for templates being processed by ''Include Standard Files'', final file name is as in table above without the letter T; |
|||
#*for customised templates (what the chart labels as ''Extra files''), final file name is the name you specify for the remote file name on the ''Files' tab (or in [[Cumulus.ini#Section:_FTP_Site]]). |
|||
==Changing the Standard Templates== |
|||
The standard website set up, with several other files, is fully described in [[Simple_Website_setup]]. |
|||
=Changing the |
=== Changing the appearance === |
||
If all you want to do is change the look of the web pages, then it is the [[Stylesheets|CSS]] that needs to be changed, just changing the background picture is explained in [[FAQ#How_do_I_replace_the_.27bird.27_image_on_my_website.3F|this FAQ]], . If you don't like your text being converted to lower case see [[FAQ#I.27m_using_the_supplied_web_pages.2C_and_get_lower_case_in_places_where_I_want_upper_case|this FAQ]]. If you want a more extensive change to the look, you might want to consider a third-party template, see downloads page or the support forum, as a starting point. If those don't suit you, you will need to learn about coding CSS (basically you specify selectors and for each selector you can specify a list of property names and their values), as the selectors available in CSS are really very clever now there is an awful lot you can do just using CSS, but it is too complicated to cover here. |
|||
One contributor on [https://cumulus.hosiene.co.uk/viewtopic.php?f=14&t=15136 the forum] has produced a very impressive looking summary page, that is totally different to the standard Cumulus provision as it takes the numbers from realtime.txt not cumulus web tags, but he has achieved much of the look using CSS. |
|||
=== Templates in cumulus\web\originals sub-folder === |
|||
Typically the templates are modified to include additional weather data, or remove it. This is generally done by adding or removing Cumulus [[webtags]], but you normally have to vary the HTML structure by adding/editing/removing table cell (<td> to </td>) elements and possibly add/remove a row (<tr class="..."> to </tr>) element. |
|||
*You can modify one or more of the template files listed above. For example, you may wish to |
|||
**change the wording that appears on the web page by editing it on the template; |
|||
**add a link to another of your pages or externally; |
|||
**add/remove some Cumulus derived information; |
|||
**add a page counter; etc |
|||
*Remember to edit the xxxT.htm files, (not the xxx.htm files as they are created by the [[#What is meant by 'Cumulus processes templates' |Cumulus 'process']]) |
|||
*It is best to close down Cumulus while updating the template files. |
|||
*Use windows Notepad or another '''text editor''' tool to modify the HTML as necessary. |
|||
**Do not use a word processor as that will introduce unwanted characters; |
|||
**Many web page editors (like wordpress) should also be avoided as they can change the page structure and remove the Cumulus web tags; |
|||
**Other HTML editors (like [http://notepad-plus.sourceforge.net/uk/site.htm Notepad++], [http://www.htmlkit.com/ HTML kit-292] to cite just two free ones) are just text editors that use colour and other aids to help you identify what you are editing and may make it easier for you. |
|||
== Templates in cumulus\web\originals sub-folder == |
|||
From version 1.8.9 onwards, the Cumulus installer installs the standard templates in a Cumulus subfolder called 'web/originals' so you can refer to them. '''Do not edit these.''' |
From version 1.8.9 onwards, the Cumulus installer installs the standard templates in a Cumulus subfolder called 'web/originals' so you can refer to them. '''Do not edit these.''' |
||
==Editing to create one or more customised templates in the standard web sub-folder== |
===Editing to create one or more customised templates in the standard web sub-folder=== |
||
A number of people have '''reduced the number of web pages by combining templates'''. At time of writing one example of such customisation (combining ''todayT.htm, yesterdayT.htm, thismonthT.htm, and thisyearT.htm'') is visible at [http://tamworthweather.com/today.htm this site]. Some sites combine fewer templates, just yesterday.htm and today.htm at many sites [http://www.cheadlehulmeweather.co.uk/today.htm including this one], and I have seen recordsT.htm combined with other templates. |
|||
Other people customise the standard template just to move certain web tags; for example to '''move the monthly total for rainfall''' from ''indexT.htm'' to ''thismonthT.htm'' or to change some of the text shown on a web page to what suits them. |
|||
As the heading says modify the template files in the ''cumulus\web'' sub-folder, NOT those in 'originals' sub-folder: |
|||
*Keep copies of any xxxT.htm files you modify. It is best to back up the whole Cumulus folder onto a different disc on a regular basis. |
|||
*Remember to edit the xxxT.htm files, (not the xxx.htm files as they are created by the [[#What is meant by 'Cumulus processes templates' |Cumulus 'process']]) |
|||
*Keep copies of any xxxT.htm files you modify. It is best to back up the whole Cumulus folder onto a different disc on a regular basis, to save all the files that Cumulus depends upon, not just those it automatically backs up. |
|||
*If you edit one or more of the templates, listed in the table above, in the ''cumulus\web'' sub-folder, keeping their original names, this has the advantage that Cumulus will [[#What is meant by 'Cumulus processes templates' |process ]] the customised template as if it is an unmodified standard one. |
*If you edit one or more of the templates, listed in the table above, in the ''cumulus\web'' sub-folder, keeping their original names, this has the advantage that Cumulus will [[#What is meant by 'Cumulus processes templates' |process ]] the customised template as if it is an unmodified standard one. |
||
*You just need to have 'Include Standard Files' ticked (as shown above) on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu. |
*You just need to have 'Include Standard Files' ticked (as shown above) on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu. |
||
*You can modify one or more of the template files listed above. For example, you may wish to |
|||
**change the wording that appears on the web page by editing it on the template (e.g. change language or replace "Lowest Wind Chill" with "Greatest Wind Chill" or whatever); |
|||
**change the class linked with a HTML tag so that you can change the appearance or position |
|||
**add a link to another of your pages or externally (e.g. add link to another weather web page); |
|||
**add/remove some Cumulus derived information (for example: the monthly rainfall total is on the "index" page, you might want to move it to the "this month" page; and similarly the seasonal rainfall total could be moved from the "index" page to the "this year" page); |
|||
**add a page counter; etc |
|||
*It is best to close down Cumulus while updating the template files. |
|||
*You should ideally use a tool designed to help you edit a file written in a 'programming language', although most '''text editor''' tools can be safely used to modify the HTML. |
|||
**HTML editors (like [http://notepad-plus.sourceforge.net/uk/site.htm Notepad++], [http://www.htmlkit.com/ HTML kit-292] to cite just two free ones) are just text editors that use colour and other aids to help you identify what you are editing and may make it easier for you as they also preserve the character encoding in the file (the latest Cumulus files are encoded in UTF-8 without BOM - see below). |
|||
**Do not use a 'word processor' as that will introduce unwanted characters; |
|||
**Avoid most 'web page editors' (like wordpress) as they can change the page structure and remove the Cumulus web tags; |
|||
* As well as changing one (or more) HTML templates, you can change the CSS file and give all your pages a new look. |
|||
=== Coding standard and character encoding for Customised Templates using the same names as Standard Cumulus Templates === |
=== Coding standard and character encoding for Customised Templates using the same names as Standard Cumulus Templates === |
||
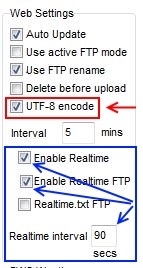
[[File:Web settings.JPG|left]]Your edited template should be written in ''HTML 5'' using ''charset="UTF-8"'' encoding. |
[[File:Web settings.JPG|left]]Your edited template should be written in ''HTML 5'' using ''charset="UTF-8"'' encoding. |
||
*If it is using one of the standard names in the table above and does not comply with that coding, then you need to unselect the 'UTF-8 encode' selection marked here by red arrow, get to it via '''Configuration''' menu, Internet option, ''Sites/Options'' tab and look for Web Settings frame in top centre. |
*If it is using one of the standard names in the table above and does not comply with that coding, then you need to unselect the 'UTF-8 encode' selection marked here by red arrow, get to it via '''Configuration''' menu, Internet option, ''Sites/Options'' tab and look for Web Settings frame in top centre. |
||
[[Category:WebTips]] |
|||
=== Using third party user customised templates === |
=== Using third party user customised templates === |
||
'''If you choose to use |
'''If you choose to use designs from other providers''' and they use the standard names listed in the table at the start of this article you need to check if their web page coding starts like the HTML5 extract (top of this page). |
||
*If it does mention ''charset="UTF-8"'', and uses the name of a standard template and is stored in cumulus\web, then the '''UTF-8 encode''' should be selected as shown by red arrow in 'Web Settings' frame. |
*If it does mention ''charset="UTF-8"'', and uses the name of a standard template and is stored in cumulus\web, then the '''UTF-8 encode''' should be selected as shown by red arrow in 'Web Settings' frame. |
||
*If it uses a standard name and path, but does not mention utf-8, then uncheck the '''UTF-8 encode''' where indicated by red arrow. |
*If it uses a standard name and path, but does not mention utf-8, then uncheck the '''UTF-8 encode''' where indicated by red arrow. |
||
*Alternatively, if it is a template containing web tags but uses a name other than a standard one, treat as [[#Creating or Editing Templates in a Separate Folder]]. |
*Alternatively, if it is a template containing web tags but uses a name other than a standard one, treat as [[#Creating or Editing Templates in a Separate Folder]]. |
||
== Navigation Links == |
|||
On a standard Cumulus page there are some HTML headings and then a HTML table ending with a way to select another Cumulus page (a set of 'anchor' links). If you are modifying standard Cumulus templates or adding extra pages of your own to those existing, then you will need to modify the navigation links on all pages, so a page can access any other page. The support forum can be searched to see what problems others have encountered when doing this. |
On a standard Cumulus page there are some HTML headings and then a HTML table ending with a way to select another Cumulus page (a set of 'anchor' links). If you are modifying standard Cumulus templates or adding extra pages of your own to those existing, then you will need to modify the navigation links on all pages, so a page can access any other page. The support forum can be searched to see what problems others have encountered when doing this. |
||
| Line 178: | Line 232: | ||
If you add extra items, the links may be too wide to fit within the screen, rectify this by adding a space between a pair of colons where you want to allow the browser to move to a new line (or defining two table rows each with half the anchor links). Alternatively, introduce drop-down selections where links are grouped into categories, too complicated to explain here, but examples appear in the support forum and are explained elsewhere on the web. |
If you add extra items, the links may be too wide to fit within the screen, rectify this by adding a space between a pair of colons where you want to allow the browser to move to a new line (or defining two table rows each with half the anchor links). Alternatively, introduce drop-down selections where links are grouped into categories, too complicated to explain here, but examples appear in the support forum and are explained elsewhere on the web. |
||
==Updating to a new Cumulus build== |
|||
[[File:Components_screen.JPG|right]] |
[[File:Components_screen.JPG|right]] |
||
| Line 188: | Line 242: | ||
*You can select your own local folder path. |
*You can select your own local folder path. |
||
*You do need to tell Cumulus the local and remote file names you require - as described in [[#Creating or Editing Templates in a Separate Folder ]] |
*You do need to tell Cumulus the local and remote file names you require - as described in [[#Creating or Editing Templates in a Separate Folder ]] |
||
= Some specific customisation examples = |
= Some specific customisation examples = |
||
A common reason to modify the templates is to include additional weather data, or remove it. This is generally done by adding or removing Cumulus [[webtags]], but you normally have to vary the HTML structure by adding/editing/removing table cell (<td> to </td>) elements and possibly add/remove a row (<tr class="..."> to </tr>) element. |
|||
Your weather station might be a sort that can accept [[Extra_Sensor_Files| Extra Sensors]] and if so you probably want to add web tags for those taking your cue from the various examples below. |
Your weather station might be a sort that can accept [[Extra_Sensor_Files| Extra Sensors]] and if so you probably want to add web tags for those taking your cue from the various examples below. |
||
| Line 212: | Line 267: | ||
</pre> |
</pre> |
||
Cumulus standard web pages use "<td>" tag for labels, but you could use "<th>" as shown in |
Cumulus standard web pages use "<td>"...</td> tag pair for table cells containing labels, but you could use "<th>" as shown in above example, the advantage of that is you can add a reference to that tag in the CSS to change the look of label cells whilst keeping a different look for value cells. See [[Stylesheets|styling page]] for more information. |
||
Since on this web page there are two pairs of table cells per row, if you really want to add ''just one pair'' in a row, then you need to also add ''an empty pair of cells'' to keep the same count of cells in every row: |
Since on this web page there are two pairs of table cells per row, if you really want to add ''just one pair'' in a row, then you need to also add ''an empty pair of cells'' to keep the same count of cells in every row: |
||
| Line 222: | Line 277: | ||
</tr> |
</tr> |
||
</pre> |
</pre> |
||
Again, you can change the look of such empty cells, using a modification to the CSS (''empty-cells: hide;'') will preserve the structure but any cell that does not contain any content will show the background of the table instead of whatever look is defined for table cells, without that modification empty cells will have same background colour as other cells in that row. |
|||
Similarly you can add any other observations, remember you need to add another 'tr' start tag with the appropriate class attribute value, then 4 table cells, and don't forget any of the end tags. |
Similarly you can add any other observations, remember you need to add another 'tr' start tag with the appropriate class attribute value, then 4 table cells, and don't forget any of the end tags (it may seem to work without end tags, but that forces the browser at display time to decide for itself where to end each cell, potentially confusing the structure). |
||
== Adding/removing Solar table cells for main page and trend graphs == |
== Adding/removing Solar table cells for main page and trend graphs == |
||
Below are some examples relating to solar and UV sensors. |
Below are some examples relating to solar and UV sensors. |
||
| Line 233: | Line 288: | ||
=== Simple customisation of indexT.htm === |
=== Simple customisation of indexT.htm === |
||
{{Version badge 1}} {{Version badge Mx}} |
|||
How to Customise your indexT.htm is described here, but the FAQ referenced just above repeats an excerpt from that and also covers todayT.htm and yesterdayT.htm. |
How to Customise your indexT.htm is described here, but the FAQ referenced just above repeats an excerpt from that and also covers todayT.htm and yesterdayT.htm. |
||
The standard file includes a table where for each row (<tr class="..."> to </tr>) there are 4 cells (<td> to </td>) arranged as 2 pairs. The HTML tag < |
The standard file includes a table where for each row (<tr class="..."> to </tr>) there are 4 cells (<td> to </td>) arranged as 2 pairs. The HTML tag <tr> that starts the row uses a class to define its look, in the style-sheet linked to the HTML that class will have properties like background colour defined. Each pair of cells consists of a label identifying the observation being reported and a Cumulus web tag representing where the value is to appear. |
||
Look through the standard file and find the following code segment containing the definition for one row wrapped by comments mentioning 'Solar data': |
Look through the standard file and find the following code segment containing the definition for one row wrapped by comments mentioning 'Solar data': |
||
| Line 262: | Line 318: | ||
</pre> |
</pre> |
||
=== Slightly less simple customisation of trendsT.htm === |
=== Slightly less simple customisation of trendsT.htm (Cumulus 1 only) === |
||
{{Version badge 1}} |
|||
The standard template plots temperature range and rainfall on a day by day basis for the '''Daily Chart period''' as set on ''Display'' settings screen from '''Configuration menu''', but all the other graphs plot points at 10 minutes interval for thumbnails and 1 minute interval for the large graph (assuming you have left Cumulus running) for the '''Detailed Chart Period''' set in the same place. |
The standard template plots temperature range and rainfall on a day by day basis for the '''Daily Chart period''' as set on ''Display'' settings screen from '''Configuration menu''', but all the other graphs plot points at 10 minutes interval for thumbnails and 1 minute interval for the large graph (assuming you have left Cumulus running) for the '''Detailed Chart Period''' set in the same place. |
||
| Line 271: | Line 327: | ||
# You can change which Cumulus produced graphs are included (the standard version includes indoor temperature but excludes solar related graphs). The necessary edits to do this are described below. |
# You can change which Cumulus produced graphs are included (the standard version includes indoor temperature but excludes solar related graphs). The necessary edits to do this are described below. |
||
# The standard template uses JavaScript to action the change of the large graph when a thumbnail graph is clicked. All modern browsers support script, but you might want to eliminate script and just use pure HTML as explained [[Editing_content_of_a_webpage_using_either_HTML_or_Script| elsewhere in this Wiki]]. |
# The standard template uses JavaScript to action the change of the large graph when a thumbnail graph is clicked. All modern browsers support script, but you might want to eliminate script and just use pure HTML as explained [[Editing_content_of_a_webpage_using_either_HTML_or_Script| elsewhere in this Wiki]]. |
||
# If you want points plotted at hourly intervals for up to 7 days, the recent history tags and external script libraries can be used to do this as explained [ |
# If you want points plotted at hourly intervals for up to 7 days, the recent history tags and external script libraries can be used to do this as explained [https://cumulus.hosiene.co.uk/viewtopic.php?f=18&t=12321 in this thread on the support forum]. |
||
# That same support forum thread includes how to plot histograms (best for daily totals such as rainfall and windrun) made from colour blocks reading the values from the daily summary log. But of course if you use PHP, you might want to read from a database table with similar information. |
# That same support forum thread includes how to plot histograms (best for daily totals such as rainfall and windrun) made from colour blocks reading the values from the daily summary log. But of course if you use PHP, you might want to read from a database table with similar information. |
||
| Line 335: | Line 391: | ||
</pre> |
</pre> |
||
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and, if you have an odd total number of thumbnails split between an even number of rows, to make all rows the same number of columns by including the null 'td' element shown in the above example. |
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and, if you have an odd total number of thumbnails split between an even number of rows, to make all rows the same number of columns by including the null 'td' element shown in the above example. |
||
== Changing how an extreme is shown == |
|||
Most Cumulus web pages show extremes with first the label being shown in a tabel cell containing text, then comes a table cell with the value and unit (both of these will normally be Cumulus web tags) and finally a table cell containing a time-stamp (this will have one or two Cumulus web tags) made up of a time and/or date. |
|||
*To change the label, simply edit the text. For example, you could change |
|||
<pre> |
|||
<td>Low Wind Chill</td> |
|||
</pre> |
|||
to |
|||
<pre> |
|||
<td>Greatest Wind Chill</td> |
|||
</pre> |
|||
*To show the value in different units, you would need to add some [[PHP|script]] to do the conversion. Scripts can be written in a number of languages. One possibility is JavaScript, that is parsed by the browser as it loads the code. For example, suppose your wind speeds are in mph and you wanted to show the equivalent in nautical miles per hour: |
|||
<pre> |
|||
<td id='wind'><#wgustYM> <#windunit></td> |
|||
<script> |
|||
var gust=1.150779*parseFloat(<#wgustYM>); |
|||
document.getElementById('wind').insertAdjacentHTML('beforeend'," (" + gust + " knots)"); |
|||
</script> |
|||
</pre> |
|||
Note: You don't need to have the script code in the HTML immediently after the HTML element the script is updating, that was done here to make the example self-contained. |
|||
Another possible script language is PHP Hypertext Preprocessor. This is parsed by the web server to create HTML code that is forwarded to the browser, so the browser does not see PHP script. As PHP is a powerful language, it has a separate article [[PHP#Using_PHP_Hypertext_Pre-processor|here]]. |
|||
*To change the way the time and/or date is shown, you add the format clause to each web tag you wish to alter as explained [[Webtags#Time.2FDate_.27format.27_Parameter|here]]. For example, you could change a 24 hour format time into an am/pm time: |
|||
<pre> |
|||
<td>at <#TwgustYM></td> |
|||
</pre> |
|||
{{Version badge 1}} to (Cumulus 1 only example) |
|||
<pre> |
|||
<td>at <#TwgustYM format=hh:nnampm></td> |
|||
</pre> |
|||
= Creating or Editing Templates in a Separate Folder = |
= Creating or Editing Templates in a Separate Folder = |
||
| Line 343: | Line 433: | ||
In this section, the instruction cover both template files (Cumulus has to be asked to 'process' these) and other files (such as images, web pages without cumulus web tags, log files etc) that are to be file transferred or copied multiple times each day. |
In this section, the instruction cover both template files (Cumulus has to be asked to 'process' these) and other files (such as images, web pages without cumulus web tags, log files etc) that are to be file transferred or copied multiple times each day. |
||
[[File:Files tab settings.jpg|right]] |
|||
The picture of the settings screen on the left is taken from [[File:badge v1.png]] Cumulus 1, and that on the right is in [[File:Badge vMx.png]] Cumulus MX. Despite the different looks, each is populated with the same content. |
|||
#''Include Standard Files'' (see top left in this image). |
|||
#*Remember if you are not using ''any'' of the standard template names in cumulus\web to unselect this setting (as shown in the nearby image). |
|||
[[File:Files tab settings.jpg|left]] |
|||
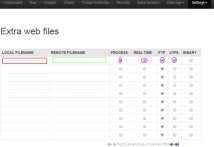
[[File:Extra web settings.png|right]] |
|||
#''Include Standard Files'' (see top left in {{Version badge 1}} left image). (The equivalent MX selection is made in the Web/FTP section of the Internet Settings screen). |
|||
#*Remember if you are not using ''any'' of the standard template names in cumulus\web to un-select this setting (as shown in the nearby image). |
|||
#*If one or more of the standard templates is still in cumulus\web, then you want this setting set as per the image at the top of this article. |
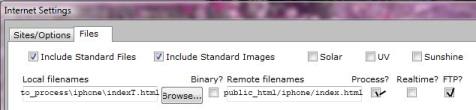
#*If one or more of the standard templates is still in cumulus\web, then you want this setting set as per the image at the top of this article. |
||
#''Include Standard Images'', ''Solar'', ''UV'' and ''Sunshine'' |
#''Include Standard Images''{{Version badge 1}}, ''Solar'', ''UV'' and ''Sunshine'' |
||
#* These settings are selected as applicable. The images are needed for the moon, trend graphs and gauges to appear on your web site. The last 3 are set according to customisation described above in [[#Slightly less simple customisation of trendsT.htm]]. |
#* These settings are selected as applicable. The images are needed for the moon, trend graphs and gauges to appear on your {{Version badge 1}} web site. The last 3 are set according to customisation described above in [[#Slightly less simple customisation of trendsT.htm (Cumulus 1 only)]] and again only apply to Cumulus 1. |
||
#''Local file names'': List here the new or edited template files (text including Cumulus |
#''Local file names'': List here the new or edited template files (text including Cumulus web-tags) you have created. |
||
#*Also list here any non-template files that you want Cumulus to upload (or copy across) at either the normal website updating interval or the realtime updating interval. |
#*Also list here any non-template files that you want Cumulus to upload (or copy across) at either the normal website updating interval or the realtime updating interval. |
||
#*0 to 9 can be stored in [[cumulus.ini#Section: |
#*0 to 9 can be stored in [[cumulus.ini#Section:_FTP_site]] by placing the path and file-name in left hand column on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu. An easy way to achieve this is by using the appropriate '''Browse...''' button as that will ensure the parts of the path have the correct separator. |
||
#*Local files 10 upto (from version 1.9.3) 99 have to be manually inserted (or amended) by editing [[cumulus.ini#Section: |
#*Local files 10 upto (from version 1.9.3) 99 have to be manually inserted (or amended) by editing [[cumulus.ini#Section:_FTP_site]], using a ''ExtraLocalNN='' line (note NN is any 1 or 2 digit number) and placing the path (remember for Windows local files the parts of the path are separated by '\') and filename after the equals sign. An easy way to achieve this is by copying one of the lines with NN set to between '0' and '9', next replacing the numerical digit with the required 2 digit number and then changing the filename as needed. |
||
#''Realtime?'' column |
#''Realtime?'' column |
||
#*Leave the column unselected for template (or other) files 0 to 9 to be processed at the upload 'Interval' specified in the middle of the ''Web settings'' frame on the Sites/Options tab of the '''Internet''' screen within the 'Configuration' menu. For NN values '10' upto '99', normal interval processing is achieved by including a ''ExtraRealtimeNN=0'' line. |
#*Leave the column unselected for template (or other) files 0 to 9 to be processed at the upload 'Interval' specified in the middle of the ''Web settings'' frame on the Sites/Options tab of the '''Internet''' screen within the 'Configuration' menu. For NN values '10' upto '99', normal interval processing is achieved by including a ''ExtraRealtimeNN=0'' line. |
||
#*Select the relevant box for processing a file at the 'Realtime interval' (determined by each of the settings marked by blue arrows at the bottom of the web settings frame shown earlier in the article). For NN values '10' upto '99', realtime interval processing is achieved by including a ''ExtraRealtimeNN=1'' line, in [[cumulus.ini#Section: |
#*Select the relevant box for processing a file at the 'Realtime interval' (determined by each of the settings marked by blue arrows at the bottom of the web settings frame shown earlier in the article). For NN values '10' upto '99', realtime interval processing is achieved by including a ''ExtraRealtimeNN=1'' line, in [[cumulus.ini#Section:_FTP_site]]. If you select 'realtime' interval for any files, you will also need to select the ''Enable Realtime'' and ''Enable Realtime FTP''options in '''Web Settings block''' of ''Sites/Options tab''. |
||
#''Process?'' column |
#''Process?'' column |
||
#*If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be [[#What is meant by 'Cumulus processes templates' |processed by Cumulus]] to create web pages; select 'Process?' column for 0 to 9 on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; or for 10 upto 99 add ''ExtraProcessNN=1'' in [[Cumulus. |
#*If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be [[#What is meant by 'Cumulus processes templates' |processed by Cumulus]] to create web pages; select 'Process?' column for 0 to 9 on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; or for 10 upto 99 add ''ExtraProcessNN=1'' in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. |
||
#*If the local file you have specifed is any other type of file, then leave box in this column clear or for 10 upto 99 add ''ExtraProcessNN=0'' in [[Cumulus. |
#*If the local file you have specifed is any other type of file, then leave box in this column clear or for 10 upto 99 add ''ExtraProcessNN=0'' in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. |
||
#''UTF-8?'' column |
#''UTF-8?'' column |
||
##If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be [[#What is meant by 'Cumulus processes templates' |processed by Cumulus]] to create web pages and Cumulus therefore needs to be told what encoding you used for the customised template. |
##If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be [[#What is meant by 'Cumulus processes templates' |processed by Cumulus]] to create web pages and Cumulus therefore needs to be told what encoding you used for the customised template. |
||
##From build 1093 (27 April 2014), you need to select the 'UTF-8?' column for 0 to 9 on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; or for NN equals 10 upto 99 add ''ExtraUTFNN=1'' in [[Cumulus. |
##From build 1093 (27 April 2014), you need to select the 'UTF-8?' column for 0 to 9 on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; or for NN equals 10 upto 99 add ''ExtraUTFNN=1'' in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. |
||
#*If it is not a template file, the setting here is |
#*If it is not a template file, the setting here is irelevent as Cumulus will not be processing it into a web page. |
||
#''Binary?'' column |
#''Binary?'' column |
||
#*For web pages 0 to 9, select this [it is mandatory for image files, but optional on most other files; however its use will ensure accurate transfer if any extended (non-ASCII) character set letters (like accented ones) or symbols (like temperature degree symbol) are used on your customised pages] on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; this is achieved by including ''ExtraBinaryNN=1'' for NN values '10' upto '99' in [[Cumulus. |
#*For web pages 0 to 9, select this [it is mandatory for image files, but optional on most other files; however its use will ensure accurate transfer if any extended (non-ASCII) character set letters (like accented ones) or symbols (like temperature degree symbol) are used on your customised pages] on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; this is achieved by including ''ExtraBinaryNN=1'' for NN values '10' upto '99' in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. |
||
=== 'Remote filenames' and 'FTP?' columns for remote servers === |
=== 'Remote filenames' and 'FTP?' columns for remote servers === |
||
| Line 372: | Line 466: | ||
**The host, username, password and initial directory are specified here. |
**The host, username, password and initial directory are specified here. |
||
*Files tab of the '''Internet''' screen within the 'Configuration' menu. |
*Files tab of the '''Internet''' screen within the 'Configuration' menu. |
||
*#For files 0 to 9 enter the full path (directory and required file name) in the '''Remote filenames''' column on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ''ExtraRemoteNN='' with directory and filename after the equals sign in [[Cumulus. |
*#For files 0 to 9 enter the full path (directory and required file name) in the '''Remote filenames''' column on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ''ExtraRemoteNN='' with directory and filename after the equals sign in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. (IMPORTANT, as the Cumulus '''Help''' screen says the ''Remote filenames'' column "'''does not use the 'ftp directory' setting'''. You should specify the full path for the file, starting from the point you are at when you log in to your site's FTP server" (remember the separator is '/' for server paths).) |
||
*#Finally, select 'FTP?' column for 0 to 9 or for NN values of 10 upto 99 add ''ExtraFTPNN=1'' in [[Cumulus. |
*#Finally, select 'FTP?' column for 0 to 9 or for NN values of 10 upto 99 add ''ExtraFTPNN=1'' in [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. |
||
=== 'Remote filenames' and 'FTP?' columns for local servers === |
=== 'Remote filenames' and 'FTP?' columns for local servers === |
||
| Line 379: | Line 473: | ||
If your web server is on the same computer (or local network) as Cumulus, then the instructions for remote files are changed slightly because copying rather than file transfer is used: |
If your web server is on the same computer (or local network) as Cumulus, then the instructions for remote files are changed slightly because copying rather than file transfer is used: |
||
*Sites/Options tab of the '''Internet''' screen within the 'Configuration' menu. |
*Sites/Options tab of the '''Internet''' screen within the 'Configuration' menu. |
||
**It is rarely needed to specify the host, username, password and initial directory of a local web server on this screen |
**It is rarely needed to specify the host, username, password and initial directory of a local web server on this screen (because you are not using FTP) |
||
**The exception is if your webpage includes a script requiring loading a local file like 'dayfile.txt' because the security design of ''some'' browsers may restrict where files can be loaded from, and if your local server is visible to anyone, you cannot know what browser is being used to view the page. |
|||
*Files tab of the '''Internet''' screen within the 'Configuration' menu. |
*Files tab of the '''Internet''' screen within the 'Configuration' menu. |
||
#For files 0 to 9 enter the full path (on your computer or network) and required file |
#For files 0 to 9 enter the full path (on your computer or network) and required file-name (destination for file copy instruction) in the 'Remote filenames' column on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ''ExtraRemoteNN='' with full path and file-name after the equals sign in the existing '''[FTP site]''' section of cumulus.ini. |
||
#Finally to indicate a 'Copy' instruction is required, '''unselect''' both ''Binary'' and ''FTP?'' columns for 0 to 9; or for 10 upto 99 add ''ExtraBinaryNN=0'' and ''ExtraFTPNN=0'' in the existing [[Cumulus. |
#Finally to indicate a 'Copy' instruction is required, '''unselect''' both ''Binary'' and ''FTP?'' columns for 0 to 9; or for 10 upto 99 add ''ExtraBinaryNN=0'' and ''ExtraFTPNN=0'' in the existing [[Cumulus.ini_(Cumulus_1)#Section:_FTP_site]]. |
||
If a particular webpage on a local web server includes a script requiring loading a local file like 'dayfile.txt', then just for that webpage enter its remote web file name, and select Binary and File Transfer Process, as per the previous set of instructions. (The remaining pages will be copied across locally using the specified full path without FTP as per instructions directly above). |
|||
= Using PHP Hypertext Pre-processor = |
|||
Many web servers support the PHP scripting language, this means that the web server will parse the contents and obey all the script instructions to generate a pure HTML page that it forwards to a user agent (e.g. browser). |
|||
This Wiki article cannot teach you PHP, nor tell you if your web server supports it, but the examples below give a brief hint of how PHP can be used. |
|||
== Using PHP templates == |
|||
This approach incorporates some PHP script in a page that still contains Cumulus web tags so still requires processing by Cumulus. This is suitable when you want to try PHP, but do not want a big redesign of your set-up. |
|||
*The file still contains the HTML shown at the start of this page, indeed it might be a simple edit of a standard cumulus template. |
|||
*It still contains Cumulus web tags, but as it is no longer a standard page, it has to be listed on the ''Files'' tab of the '''Internet''' screen within the 'Configuration' menu; the remote file name must have the extension ".php" so that the PHP processor will parse the file, before it is passed to the browser as a HTML page. |
|||
*The php script might be used for a decision more complicated than the [[Webtags_as_boolean_operators_in_HTML|boolean options]] that can be achieved just with standard HTML. For example, in the UK vehicle headlights must be used between half-an hour after sunset to half-an-hour before sunrise, so maybe you want to modify a standard "xxxxT.htm" page that is currently processed into "xxxx.htm". Change it to be processed into "xxxx.php" instead and incorporate 2 new chunks of code: |
|||
<pre> |
|||
<?php // start of PHP script |
|||
// setting PHP variables using web tags available in Cumulus (version 1.x.x) |
|||
$latestDay = '<#metdate format=yyyy>'.'-'; # Year could be treated as integer converted to string, but easier to make it literal |
|||
$latestDay .= '<#metdate format=mm>'; # Read as literal so any leading zeros do not make it Octal integer |
|||
$latestDay .= '-'.'<#metdate format=dd>'; # Read as literal so any leading zeros do not make it Octal integer |
|||
$sunrise = "<#sunrise format=h:nn>"; # use format to remove any leading zero, so can not read it as Octal integer |
|||
$sunset = "<#sunset>"; |
|||
// setting new PHP variables (not available in Cumulus web tags) |
|||
// end of lighting up time (hours of darkness) |
|||
$darkness_end = new DateTime($latestDay.' '.$sunrise); // sunrise |
|||
$darkness_end -> sub(DateInterval::createFromDateString('30 minutes')); // subtract 30 minutes |
|||
// start of lighting up time (hours of darkness) |
|||
$darkness_start= new DateTime($latestDay.' '.$sunset); // sunset |
|||
$darkness_start-> add(new DateInterval('P0Y0DT0H30M')); // add 30 minutes |
|||
?> <!-- end of PHP script --> |
|||
.... |
|||
<tr> |
|||
<th title="Darkness times calculated by PHP">Darkness starts</th> |
|||
<td><?php |
|||
echo ($darkness_start->format('g:i a')); |
|||
?></td> |
|||
</tr><tr> |
|||
<th>Darkness ends</th> |
|||
<td><?php |
|||
echo ($darkness_end->format('g:i a')); |
|||
?></td> |
|||
</tr> |
|||
</pre> |
|||
== Replacing HTML by PHP == |
|||
#A more efficient approach, this is a bigger implementation change, is to set Cumulus to process just [[Php_webtags| something like this file]] to create PHP variables/arrays from the Cumulus web tags you want to use. |
|||
#Then you create a new PHP script that does not get processed by Cumulus. For example "thismonth.php" would start with the same HTML5 as shown above, but the table is output by the PHP script: |
|||
<pre> |
|||
<!DOCTYPE HTML> |
|||
<html> |
|||
<head> |
|||
<meta charset="UTF-8"> |
|||
<meta name="description" content="<#location> weather data" /> |
|||
<meta name="keywords" content="Cumulus, <#location> weather data, weather, data, weather station" /> |
|||
<title><?php |
|||
include 'cumuluswebtags.php'; |
|||
echo "$location"; |
|||
?>weather</title> |
|||
<link href="weatherstyle.css" rel="stylesheet" type="text/css" /> |
|||
</head> |
|||
<body> |
|||
<div id="content"> |
|||
<h1><?php |
|||
echo "$location"; |
|||
?> weather</h1> |
|||
.... |
|||
<table style="width:100%;border-collapse: collapse; border-spacing: 0;" > |
|||
<caption>This month's highs and lows</caption> |
|||
<tr> |
|||
<td colspan="3" class="tableseparator_temp">Temperature and Humidity </td> |
|||
</tr> |
|||
<tr class="td_temperature_data"> |
|||
<?php |
|||
echo "<th>Highest</th>"; |
|||
echo "<td>$MonthTempH $tempunit</td>"; |
|||
echo "<td>$MonthTempHT on $MonthTempHD</td>"; |
|||
echo "<th>Lowest</th>"; |
|||
echo "<td>$MonthTempL $tempunit</td>"; |
|||
echo "<td>$MonthTempLT on $MonthTempLD</td>"; |
|||
?> |
|||
</tr> |
|||
*If a particular web-page on a local web server includes (or calls) JavaScript requiring loading another file like 'dayfile.txt', then just for that web-page enter its remote web file name, and select Binary and File Transfer Process, as per the previous set of instructions. (The remaining pages will be copied across locally using the specified full path without FTP as per instructions directly above). |
|||
.... |
|||
**This is because the security design of ''some'' browsers may insist any web-page containing such scripts is file transferred onto a web server, and if your local server is visible to anyone, you cannot know what browser is being used to view the page. |
|||
= The next article to read …… = |
|||
echo <<< END_OF_QUOTE |
|||
<tr> |
|||
<td colspan="2" class="spacer">Pressure (sea level)</td> |
|||
</tr> |
|||
<tr> |
|||
<th class="labels">Lowest</th> |
|||
<td class="site_data">$MonthPressL {$pressunit}</td> |
|||
<td class="time_stamp">at $MonthPressLT on $MonthPressLD</td> |
|||
</tr> |
|||
<tr> |
|||
<th class="labels">Highest</th> |
|||
<td class="site_data">$MonthPressH {$pressunit}</td> |
|||
<td class="time_stamp">at $MonthPressHT on $MonthPressHD</td> |
|||
</tr> |
|||
</table> |
|||
END_OF_QUOTE; |
|||
Learn about styling instructions like ''color: blue;'' and ''{ width: 75%; border: solid; border-width: 1px; border-color: blue; color: black; }'', and more about HTML tags, in [[Stylesheets]]. |
|||
.... |
|||
You can use a PHP script to generate HTML web pages. See [[PHP|PHP Hypertext Preprocessor]]. |
|||
</code> |
|||
Note that only excerpts from the code are shown. Note the two ways of getting PHP to output HTML code, either by using separate echo commands for each line or using the "heredoc" approach so that one echo can be applied to multiple lines. In the latter way, the syntax allows a space after echo and after <<< but does not allow any other spaces (or tabs) in the two enclosing lines (that precede and follow all the listed output). |
|||
Latest revision as of 04:00, 4 August 2022
Customisation Introduction
Steve Loft once described the web pages he provides with Cumulus with these words: "They exist because they're our web pages, and they're really only included with Cumulus as examples of how the web tags work. It never occurred to me that most people would simply use the supplied examples instead of creating their own pages!"
For many people, however, a big attraction of Cumulus is that you can install it and immediently get some web pages that allow you to see so many more statistics than are available on a typical weather station console. If you have on-line web space you can see those pages on any of your devices wherever you are, and the pages can be seen by other people without you having to know how to write web page code. The standard web pages that come with Cumulus are written as templates, they are page designs that have in effect place-holders where processing (this is explained below) by Cumulus adds the relevant statistics and then creates a web page that is uploaded to your web server. Because the standard web pages have to work with several different weather station types, you may find some of the items shown cannot be updated with your own weather station. Much of this article will help you to customise these templates, when you do want to be more adventuous and tailor the web pages to match your weather station and fit in with your own needs.
This article is being written as a compromise, it tries to help those who know nothing about web pages and want to learn the bits relevent to redesigning Cumulus web pages (instead of learning everthing about HTML, CSS, and the various script languages), but it also wants to help those who do have coding knowledge to understand how to apply such knowledge to the Cumulus context. So don't worry if there are parts of this article too difficult for you, hopefully some of the examples will help you.
Actually, what you see in a browser as a web page tends to involve more than one file. A web-page written to a standard called 'HTML5' defines structure and content, but the style and look will be read from a separate file called a cascading style sheet. That approach allows several web pages to have a common look and makes it easy to change the look of all pages on a web site. More than one style sheet might be invoked, sometimes to allow the web page to be responsive and adjust to the device it is being viewed on, and sometimes just because some styling may not be applicable to more than one web page. Some web pages may require a script to run allowing information (tables or graphs) on that web page to be updated with current statistics. The scope of this article is to focus on the HTML file (so its content will be explained next), as that defines the content and puts it into a structure. However, if you are after a change in the look or want a more significant change to the content, you may need to edit some of the other files, and this article will only give a few pointers.
HTML 5 - a very quick guide to structure
It is possible to take the standard Cumulus web templates and customise these into totally new ones to your own requirements. A basic understanding of HTML is useful.
Standard HTML 5 start for a Cumulus template
A Cumulus template written in HTML 5 requires a simple start to the file:
<!DOCTYPE html>
<!-- the above must be on the first line by itself and tells the browser that HTML 5 applies -->
<html lang="en"><!-- modify this to indicate your language -->
<head>
<meta charset="UTF-8"><!-- assigns the recommended standard encoding that copes with all international characters -->
<meta name="description" content="<#location> weather data"><!-- you can choose a different way to explain what the page contains -->
<meta name="author" content="<!-- put name of author here or leave this line out totally -->">
<meta name="keywords" content="Cumulus, <#location> weather data, weather, data, weather station"><!-- you can choose a different set of key words -->
<title><!-- insert here what is to appear in browser tab title --></title>
<!-- The next line is not included in official versions of Cumulus Templates, but was introduced in an alternative version to make the standard pages responsive, they adapt to screen size. -->
<link href="http://www.w3schools.com/lib/w3.css" rel="stylesheet"> <!-- See https://www.w3schools.com/w3css/default.asp for details -->
<!-- See support forum https://cumulus.hosiene.co.uk/viewtopic.php?f=14&t=16014&p=122788 for more details -->
<link href="weatherstyle.css" rel="stylesheet"> <!-- This line links the standard Cumulus style-sheet to the HTML page (and implies the HTML and CSS files are in the same web site directory) -->
<!-- in some customisations you may need to load code libraries or include script here ...
(The support forum includes code from various authors using various libraries and one of these examples might help you)
What you put here could be PHP code, JavaScript, or calls to libraries like jQuery, HighCharts or many others, anything that can be loaded before the page output starts -->
</head>
<body> <!-- This defines the start of what the browser is to display in its window -->
The comments <!-- a comment goes here --> are place holders explaining the above code.
You will see that the Cascading Style Sheet for Cumulus "weatherstyle.css" is linked to the HTML in the 16th line of the above code example. There is more information about stylesheets in a separate article Stylesheets in this Wiki.
Structure that browser displays
The main part of the page (you can base your own version of code for here on what you can see in the closest standard template to what you are trying to achieve) goes next.
Standard Finish
All your templates could have this standard finish if you have created a Cumulus style template so need to acknowledge the software that will process the template (creating the web page):
<p class="credits"><br /> Page updated <#update><br /> powered by <a href="https://cumuluswiki.org/a/Downloads" target="_blank">Cumulus</a> v<#version> (<#build>) </p> <!-- Ensure you close any element blocks that you have opened --> <!-- In some customisations you might need to include instructions to load external JavaScript files here (any that can only run after the browser has created the page structure) --> </body> </html>
What is meant by 'Cumulus processes templates'
- When Cumulus is ready to perform a web site update, it will read each template file:
- If Include Standard Files is selected it processes all the standard files (those listed in table below). How the (built in, third party) component which handles the processing of the template file copes with a missing input file depends on the version:
- Up to version 1.9.3 - If a template listed above does not exist, will create an empty output file.
- In version 1.9.4 (from build 1061) - Don't try to process a standard template file if it's been deleted.
- If Include Standard Files is not selected, then only the files explicitly listed with Process? selected are processed.
- Regardless of that setting, the Cumulus component will process those listed in Cumulus.ini_(Cumulus_1)#Section:_FTP_Site as local files that also have Process? selected (set to 1 in Cumulus.ini_(Cumulus_1)#Section:_FTP_Site).
- If Include Standard Files is selected it processes all the standard files (those listed in table below). How the (built in, third party) component which handles the processing of the template file copes with a missing input file depends on the version:
![]() In Cumulus 1, only the first 10 of a possible maximum of 100 files appear on 'Files' tab in internet settings screen reached from configuration menu. The others can only be edited (with Cumulus stopped) by editing the Cumulus.ini_(Cumulus_1) file (see the information later in this article)
In Cumulus 1, only the first 10 of a possible maximum of 100 files appear on 'Files' tab in internet settings screen reached from configuration menu. The others can only be edited (with Cumulus stopped) by editing the Cumulus.ini_(Cumulus_1) file (see the information later in this article)
![]() In Cumulus MX, the configuration screen for the internet files will step through all the possible 100 slots (what you select or input there is covered later in this article).
In Cumulus MX, the configuration screen for the internet files will step through all the possible 100 slots (what you select or input there is covered later in this article).
- Processing means:
- Where it finds a web tag it will remove that tag and -
- either insert the relevant observations from the weather station,
- or insert derived values calculated by Cumulus,
- or insert time-stamps (formatted by default or how you specify),
- or insert miscellaneous values.
- Otherwise text and code as defined by the template is copied into the output file.
- Where it finds a web tag it will remove that tag and -
- The result of that process is the creation of local output pages:
- Typically the output is a HTML web page;
- but it is also possible to process scripts with cumulus web tags, and produce an output file in JavaScript or PHP Hypertext pre-processor (e.g. this file) code;
- (you can even, inefficiently, process Cascade Styling Sheets if you want to put web tags in them, but more usually the HTML template can include a web tag in the href property value that selects the required pre-loaded CSS).
- (until build 1092 any created web pages were in XHTML 1.0 Transitional using charset=iso-8859-1; from build 1093 normal created web pages are by default - see below for how to change this - in HTML 5 using charset="UTF-8")
- The file name that Cumulus uses for the created local output page depends on the original template:
- If template is being processed by "Include Standard Files", the output page created locally is the same name without the 'T',
- If template is listed in cumulus.ini FTP section as a local file then the web page created locally has 'tmp' suffixed to the extension. This copes with customised templates that do not use the 'T' convention.
- Typically the output is a HTML web page;
- Cumulus will FTP these up to your web space on the internet. If you have asked it to use Rename on the remote file, a temporary name is created with the suffix 'tmp' added to the final file name as shown in diagram here. The final file names on your web site will be:
- for templates being processed by Include Standard Files, final file name is as template name without the letter T;
- for customised templates (what the chart labels as Extra files), final file name is the name stored for the remote file name in Cumulus.ini_(Cumulus_1)#Section:_FTP_Site).
Default Web Pages for Cumulus MX
![]() Please note MX does not use templates to generate web pages, it only uses templates for data files. For further information related to MX see New Default Web Site Information.
Please note MX does not use templates to generate web pages, it only uses templates for data files. For further information related to MX see New Default Web Site Information.
Cumulus Web Templates
![]() (Please remember this section does not apply to Cumulus MX).
(Please remember this section does not apply to Cumulus MX).
The Cumulus template files are stored in the 'web' subfolder within your Cumulus installation on your PC. They all have a 'T' (for 'template') in their file names.
The standard website set up, with several other files, is fully described in Simple web site set up, look there for details of all the different files needed on your web site.
The Standard Templates for Cumulus 1
The Cumulus 1 installer provides a number of example template files, listed below.
When upgrading to a new Cumulus 1 release, as you run the installer, untick the selection on 
These standard example template files are used if you select to 'Include standard files' within Internet Configuration:

If you select 'Include Standard Images', then Cumulus 1 generates some graphics used for the moon image on index.htm web page, for some of the images on the gauges.htm web page, and all the graphs that appear on the trends.htm web page.
| Template | Introduced | Description |
|---|---|---|
| indexT.htm | from version 1.0 27th January 2004 | Shows latest observations and calculated values |
| todayT.htm | from version 1.0 27th January 2004 | Shows today's extremes |
| trendsT.htm | from version 1.0 27th January 2004 | Has thumbnails of standard graphs, select one to display equivalent full trend graph. |
| recordT.htm | from version 1.0 27th January 2004 | Shows all-time extremes |
| yesterdayT.htm | revised from version 1.5.1 10th January 2006 | Shows yesterday's extremes |
| gaugesT.htm | from version 1.7.11 21st June 2008 | Includes some free gauges originally written for FreeWX, displays the three wind gauges from the Cumulus main screen and from version 1.7.12 added real time wind display. |
| thisyearT.htm | from version 1.9.2 (build 1002) 5th July 2011 | Shows latest annual extremes |
| thismonthT.htm | from version 1.9.2 (build 1002) 5th July 2011 | Shows extremes for latest month |
| monthlyrecordT.htm | from version 1.9.3 10th April 2012 | Shows extremes for a particular month across all years |
Changing the Standard Templates
Changing the appearance
If all you want to do is change the look of the web pages, then it is the CSS that needs to be changed, just changing the background picture is explained in this FAQ, . If you don't like your text being converted to lower case see this FAQ. If you want a more extensive change to the look, you might want to consider a third-party template, see downloads page or the support forum, as a starting point. If those don't suit you, you will need to learn about coding CSS (basically you specify selectors and for each selector you can specify a list of property names and their values), as the selectors available in CSS are really very clever now there is an awful lot you can do just using CSS, but it is too complicated to cover here. One contributor on the forum has produced a very impressive looking summary page, that is totally different to the standard Cumulus provision as it takes the numbers from realtime.txt not cumulus web tags, but he has achieved much of the look using CSS.
Templates in cumulus\web\originals sub-folder
From version 1.8.9 onwards, the Cumulus installer installs the standard templates in a Cumulus subfolder called 'web/originals' so you can refer to them. Do not edit these.
Editing to create one or more customised templates in the standard web sub-folder
A number of people have reduced the number of web pages by combining templates. At time of writing one example of such customisation (combining todayT.htm, yesterdayT.htm, thismonthT.htm, and thisyearT.htm) is visible at this site. Some sites combine fewer templates, just yesterday.htm and today.htm at many sites including this one, and I have seen recordsT.htm combined with other templates. Other people customise the standard template just to move certain web tags; for example to move the monthly total for rainfall from indexT.htm to thismonthT.htm or to change some of the text shown on a web page to what suits them.
As the heading says modify the template files in the cumulus\web sub-folder, NOT those in 'originals' sub-folder:
- Remember to edit the xxxT.htm files, (not the xxx.htm files as they are created by the Cumulus 'process')
- Keep copies of any xxxT.htm files you modify. It is best to back up the whole Cumulus folder onto a different disc on a regular basis, to save all the files that Cumulus depends upon, not just those it automatically backs up.
- If you edit one or more of the templates, listed in the table above, in the cumulus\web sub-folder, keeping their original names, this has the advantage that Cumulus will process the customised template as if it is an unmodified standard one.
- You just need to have 'Include Standard Files' ticked (as shown above) on the Files tab of the Internet screen within the 'Configuration' menu.
- You can modify one or more of the template files listed above. For example, you may wish to
- change the wording that appears on the web page by editing it on the template (e.g. change language or replace "Lowest Wind Chill" with "Greatest Wind Chill" or whatever);
- change the class linked with a HTML tag so that you can change the appearance or position
- add a link to another of your pages or externally (e.g. add link to another weather web page);
- add/remove some Cumulus derived information (for example: the monthly rainfall total is on the "index" page, you might want to move it to the "this month" page; and similarly the seasonal rainfall total could be moved from the "index" page to the "this year" page);
- add a page counter; etc
- It is best to close down Cumulus while updating the template files.
- You should ideally use a tool designed to help you edit a file written in a 'programming language', although most text editor tools can be safely used to modify the HTML.
- HTML editors (like Notepad++, HTML kit-292 to cite just two free ones) are just text editors that use colour and other aids to help you identify what you are editing and may make it easier for you as they also preserve the character encoding in the file (the latest Cumulus files are encoded in UTF-8 without BOM - see below).
- Do not use a 'word processor' as that will introduce unwanted characters;
- Avoid most 'web page editors' (like wordpress) as they can change the page structure and remove the Cumulus web tags;
- As well as changing one (or more) HTML templates, you can change the CSS file and give all your pages a new look.
Coding standard and character encoding for Customised Templates using the same names as Standard Cumulus Templates
Your edited template should be written in HTML 5 using charset="UTF-8" encoding.
- If it is using one of the standard names in the table above and does not comply with that coding, then you need to unselect the 'UTF-8 encode' selection marked here by red arrow, get to it via Configuration menu, Internet option, Sites/Options tab and look for Web Settings frame in top centre.
Using third party user customised templates
If you choose to use designs from other providers and they use the standard names listed in the table at the start of this article you need to check if their web page coding starts like the HTML5 extract (top of this page).
- If it does mention charset="UTF-8", and uses the name of a standard template and is stored in cumulus\web, then the UTF-8 encode should be selected as shown by red arrow in 'Web Settings' frame.
- If it uses a standard name and path, but does not mention utf-8, then uncheck the UTF-8 encode where indicated by red arrow.
- Alternatively, if it is a template containing web tags but uses a name other than a standard one, treat as #Creating or Editing Templates in a Separate Folder.
On a standard Cumulus page there are some HTML headings and then a HTML table ending with a way to select another Cumulus page (a set of 'anchor' links). If you are modifying standard Cumulus templates or adding extra pages of your own to those existing, then you will need to modify the navigation links on all pages, so a page can access any other page. The support forum can be searched to see what problems others have encountered when doing this.
Essentially you need to surround the navigation bar links with suitable HTML elements (see standard templates for examples, often they are in a table cell defined by and where X is set to the number of cells in other rows).
class="td_navigation_bar">:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam>
- If you have other pages on your web site not part of your weather reporting, you might wish to add a link to a 'Home' page, or
- for weather reporting you might add extra pages (such as the steel series gauges, the daily summary, Extended graphs), or
- the support forum has many other ideas (just a few examples are find a way to show the weather for a year ago, to show the 10 highest or lowest, to find the most recent date when the latest extreme was last exceeded).
If you add extra items, the links may be too wide to fit within the screen, rectify this by adding a space between a pair of colons where you want to allow the browser to move to a new line (or defining two table rows each with half the anchor links). Alternatively, introduce drop-down selections where links are grouped into categories, too complicated to explain here, but examples appear in the support forum and are explained elsewhere on the web.
Updating to a new Cumulus build
- As soon as you edit templates, remember that when you update to a new build of Cumulus (or re-install the current version) the installer offers you the option of either installing the new build's standard 'HTML templates' in the 'cumulus\web' folder, or not replacing the current contents of that sub-folder. If on the installer screen shown you select to install the templates, any changes you made in the web subfolder will be lost as Cumulus will delete everything from the 'cumulus\web' folder before installing the new build's standard 'HTML templates' in that 'cumulus\web' folder.
- If you use a mixture of unmodified standard templates and customised templates with standard names and a release announcement says there are updated templates, then please do backup your customised templates before running the installer as you will need to accept the new build's standard 'HTML templates' in the 'cumulus\web' folder (by selecting the box in the screen above) to download those updated versions of any of the standard template coding you have retained unmodified.
Consequently, the recommendation is that for any customised templates, you delete the original template from the web sub-folder (leaving it in the web\originals sub-folder) and put your customised template in a different folder. If you do this:
- You reduce the risk of accidental overwriting.
- You can either use a standard template name or you can select a new filename (the diagram above shows why it does not matter for 'extra files' whether you continue to insert the suffix 'T' to indicate it is a template that needs to be processed by Cumulus).
- You can select your own local folder path.
- You do need to tell Cumulus the local and remote file names you require - as described in #Creating or Editing Templates in a Separate Folder
Some specific customisation examples
A common reason to modify the templates is to include additional weather data, or remove it. This is generally done by adding or removing Cumulus webtags, but you normally have to vary the HTML structure by adding/editing/removing table cell ( to ) elements and possibly add/remove a row ( to ) element.
Your weather station might be a sort that can accept Extra Sensors and if so you probably want to add web tags for those taking your cue from the various examples below.
Adding indoor humidity, indoor temperature, soil temperature or any other 'extra' parameter to main page
The standard file includes a table where for each row ( to ) there are 4 cells ( to ) arranged as 2 pairs. The HTML tag that starts the row uses a class to define its look, in the style-sheet linked to the HTML that class will have properties like background colour defined.
- The first cell of each pair consists of a label identifying the observation being reported
- The second cell contains a Cumulus web tag representing where the value is to appear followed by
- either another Cumulus web tag representing where the unit is to appear,
- or the unit directly typed in.
The standard page does not include any indoor temperature and humidity measurements that your station may offer, if you decide to add these see example below.
<tr class="td_temperature_data">
<th>Indoor Temperature</th>
<td><#intemp> <#tempunit></td>
<th>Indoor Relative Humidity</th>
<td><#inhum> %</td>
</tr>
Cumulus standard web pages use ""... tag pair for table cells containing labels, but you could use "" as shown in above example, the advantage of that is you can add a reference to that tag in the CSS to change the look of label cells whilst keeping a different look for value cells. See styling page for more information.
Since on this web page there are two pairs of table cells per row, if you really want to add just one pair in a row, then you need to also add an empty pair of cells to keep the same count of cells in every row:
<tr class="td_temperature_data">
<th>Indoor Temperature</th>
<td><#intemp> <#tempunit></td>
<td colspan="2"></td>
</tr>
Again, you can change the look of such empty cells, using a modification to the CSS (empty-cells: hide;) will preserve the structure but any cell that does not contain any content will show the background of the table instead of whatever look is defined for table cells, without that modification empty cells will have same background colour as other cells in that row.
Similarly you can add any other observations, remember you need to add another 'tr' start tag with the appropriate class attribute value, then 4 table cells, and don't forget any of the end tags (it may seem to work without end tags, but that forces the browser at display time to decide for itself where to end each cell, potentially confusing the structure).
Adding/removing Solar table cells for main page and trend graphs
Below are some examples relating to solar and UV sensors.
See this FAQ for how to customise all relevant standard pages.
Simple customisation of indexT.htm
![]()
![]() How to Customise your indexT.htm is described here, but the FAQ referenced just above repeats an excerpt from that and also covers todayT.htm and yesterdayT.htm.
How to Customise your indexT.htm is described here, but the FAQ referenced just above repeats an excerpt from that and also covers todayT.htm and yesterdayT.htm.
The standard file includes a table where for each row ( to ) there are 4 cells ( to ) arranged as 2 pairs. The HTML tag that starts the row uses a class to define its look, in the style-sheet linked to the HTML that class will have properties like background colour defined. Each pair of cells consists of a label identifying the observation being reported and a Cumulus web tag representing where the value is to appear.
Look through the standard file and find the following code segment containing the definition for one row wrapped by comments mentioning 'Solar data':
<!-- Solar data. If you don't have a solar sensor, you may wish to delete everything from here to the next comment -->
<tr class="td_temperature_data">
<td>Solar Radiation</td>
<td><#SolarRad> W/m²</td>
<td>Evapotranspiration Today</td>
<td><#ET> <#rainunit></td>
</tr>
<!-- End of solar data -->
- Delete all of the above code segment if you do not have any solar sensor on your weather station.
- The <#ET> web tag only applies to Davis weather stations that include a solar sensor, if your solar sensor is another make, you might want to partly or completely change the code to the following so you can see your lux observation (Fine Offset solar measuring models only) and/or your ultraviolet observation instead of, or in addition to, whichever of the original parameters either does not apply, or does still apply:
<!-- Solar data. If you don't have a solar sensor, you may wish to delete everything from here to the next comment -->
<tr class="td_temperature_data">
<td>Sunshine</td>
<td><#Light> Lux</td>
<td>UV Index</td>
<td><#UV></td>
</tr>
<!-- End of solar data -->
Slightly less simple customisation of trendsT.htm (Cumulus 1 only)
![]() The standard template plots temperature range and rainfall on a day by day basis for the Daily Chart period as set on Display settings screen from Configuration menu, but all the other graphs plot points at 10 minutes interval for thumbnails and 1 minute interval for the large graph (assuming you have left Cumulus running) for the Detailed Chart Period set in the same place.
The standard template plots temperature range and rainfall on a day by day basis for the Daily Chart period as set on Display settings screen from Configuration menu, but all the other graphs plot points at 10 minutes interval for thumbnails and 1 minute interval for the large graph (assuming you have left Cumulus running) for the Detailed Chart Period set in the same place.
There are many ways that trendsT.htm (this section applies to Cumulus version 1 only) can be modified. If you want to change which lines appear on a particular graph, or any other feature of that graph, see Cumulus Help for the graphs option on the View menu.
- You can change which Cumulus produced graphs are included (the standard version includes indoor temperature but excludes solar related graphs). The necessary edits to do this are described below.
- The standard template uses JavaScript to action the change of the large graph when a thumbnail graph is clicked. All modern browsers support script, but you might want to eliminate script and just use pure HTML as explained elsewhere in this Wiki.
- If you want points plotted at hourly intervals for up to 7 days, the recent history tags and external script libraries can be used to do this as explained in this thread on the support forum.
- That same support forum thread includes how to plot histograms (best for daily totals such as rainfall and windrun) made from colour blocks reading the values from the daily summary log. But of course if you use PHP, you might want to read from a database table with similar information.
TO CHANGE WHICH GRAPHS ARE INCLUDED: Look through the standard file and find the following code segment defining a table...
<table cellpadding="0" cellspacing="0" id="Graph_menu">
<tr>
<td colspan="5">Click on a thumbnail to show a large graph in the panel above.</td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/wind.png")'><img src="images/windsm.png" alt="Wind Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/temp.png")'><img src="images/tempsm.png" alt="Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/intemp.png")'><img src="images/intempsm.png" alt="Inside Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/press.png")'><img src="images/presssm.png" alt="Pressure Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/rain.png")'><img src="images/rainsm.png" alt="Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/windd.png")'><img src="images/winddsm.png" alt="Wind Direction Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/tempm.png")'><img src="images/tempmsm.png" alt="Temp Min/Max Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/hum.png")'><img src="images/humsm.png" alt="Humidity Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raint.png")'><img src="images/raintsm.png" alt="Today's Rainfall Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
</tr>
<tr>
<td colspan="5" class="td_navigation_bar">:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam></td>
</tr>
</table>
If you look in 'web\images' sub-folder (this path can be changed in cumulus.ini) of where you have installed cumulus.exe, you will see 3 more pairs (solar, UV, and Sunshine) of images not mentioned in above code segment. You might want to add 1 or 2 of them taking hints from the revised segment below. Note that in two rows a 'colspan' attribute is used to place one piece of text across the entire row, and the value given to that parameter needs to match the number of 'td' elements in other rows. Also note that because an odd number of thumbnails is included split between the two rows, that one 'td' element is empty to ensure each row has same number of cells.

<table cellpadding="0" cellspacing="0" id="Graph_menu">
<tr>
<td colspan="7"> <!-- Note that in this revision the original 5 has been changed to 7 -->
Click on a thumbnail to show a large graph in the panel above.</td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/wind.png")'><img src="images/windsm.png" alt="Wind Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/temp.png")'><img src="images/tempsm.png" alt="Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/intemp.png")'><img src="images/intempsm.png" alt="Inside Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/press.png")'><img src="images/presssm.png" alt="Pressure Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/rain.png")'><img src="images/rainsm.png" alt="Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/solar.png")'><img src="images/solarsm.png" alt="Solar Graph Thumbnail" width="150" height="100" border="0" /></a></td> <!-- Only for stations supporting Solar measurement in Watts per square metre -->
<td class="td_thumbnails"><a onclick='changeImage("images/uv.png")'><img src="images/uvsm.png.png" alt="Ultraviolet Graph Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations supporting UV -->
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/windd.png")'><img src="images/winddsm.png" alt="Wind Direction Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/tempm.png")'><img src="images/tempmsm.png" alt="Temp Min/Max Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/hum.png")'><img src="images/humsm.png" alt="Humidity Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raint.png")'><img src="images/raintsm.png" alt="Today's Rainfall Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/sunshine.png")'><img src="images/sunshinesm.png" alt="Sunshine Hours Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations measuring hours of sunshine -->
<td></td> <!-- This is an empty element to ensure the same number of elements is in all rows of thumbnails -->
</tr>
<tr>
<td colspan="7" class="td_navigation_bar"> <!-- Note that in this revision the original 5 has been changed to 7 -->
:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam></td>
</tr>
</table>
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and, if you have an odd total number of thumbnails split between an even number of rows, to make all rows the same number of columns by including the null 'td' element shown in the above example.
Changing how an extreme is shown
Most Cumulus web pages show extremes with first the label being shown in a tabel cell containing text, then comes a table cell with the value and unit (both of these will normally be Cumulus web tags) and finally a table cell containing a time-stamp (this will have one or two Cumulus web tags) made up of a time and/or date.
- To change the label, simply edit the text. For example, you could change
<td>Low Wind Chill</td>
to
<td>Greatest Wind Chill</td>
- To show the value in different units, you would need to add some script to do the conversion. Scripts can be written in a number of languages. One possibility is JavaScript, that is parsed by the browser as it loads the code. For example, suppose your wind speeds are in mph and you wanted to show the equivalent in nautical miles per hour:
<td id='wind'><#wgustYM> <#windunit></td>
<script>
var gust=1.150779*parseFloat(<#wgustYM>);
document.getElementById('wind').insertAdjacentHTML('beforeend'," (" + gust + " knots)");
</script>
Note: You don't need to have the script code in the HTML immediently after the HTML element the script is updating, that was done here to make the example self-contained.
Another possible script language is PHP Hypertext Preprocessor. This is parsed by the web server to create HTML code that is forwarded to the browser, so the browser does not see PHP script. As PHP is a powerful language, it has a separate article here.
- To change the way the time and/or date is shown, you add the format clause to each web tag you wish to alter as explained here. For example, you could change a 24 hour format time into an am/pm time:
<td>at <#TwgustYM></td>
<td>at <#TwgustYM format=hh:nnampm></td>
Creating or Editing Templates in a Separate Folder
If you are making anything but minor changes to the template, consider creating your own files with (same or preferably) different names in a separate folder.
In this section, the instruction cover both template files (Cumulus has to be asked to 'process' these) and other files (such as images, web pages without cumulus web tags, log files etc) that are to be file transferred or copied multiple times each day.
The picture of the settings screen on the left is taken from ![]() Cumulus 1, and that on the right is in
Cumulus 1, and that on the right is in ![]() Cumulus MX. Despite the different looks, each is populated with the same content.
Cumulus MX. Despite the different looks, each is populated with the same content.
- Include Standard Files (see top left in
 left image). (The equivalent MX selection is made in the Web/FTP section of the Internet Settings screen).
left image). (The equivalent MX selection is made in the Web/FTP section of the Internet Settings screen).
- Remember if you are not using any of the standard template names in cumulus\web to un-select this setting (as shown in the nearby image).
- If one or more of the standard templates is still in cumulus\web, then you want this setting set as per the image at the top of this article.
- Include Standard Images
 , Solar, UV and Sunshine
, Solar, UV and Sunshine
- These settings are selected as applicable. The images are needed for the moon, trend graphs and gauges to appear on your
 web site. The last 3 are set according to customisation described above in #Slightly less simple customisation of trendsT.htm (Cumulus 1 only) and again only apply to Cumulus 1.
web site. The last 3 are set according to customisation described above in #Slightly less simple customisation of trendsT.htm (Cumulus 1 only) and again only apply to Cumulus 1.
- These settings are selected as applicable. The images are needed for the moon, trend graphs and gauges to appear on your
- Local file names: List here the new or edited template files (text including Cumulus web-tags) you have created.
- Also list here any non-template files that you want Cumulus to upload (or copy across) at either the normal website updating interval or the realtime updating interval.
- 0 to 9 can be stored in cumulus.ini#Section:_FTP_site by placing the path and file-name in left hand column on the Files tab of the Internet screen within the 'Configuration' menu. An easy way to achieve this is by using the appropriate Browse... button as that will ensure the parts of the path have the correct separator.
- Local files 10 upto (from version 1.9.3) 99 have to be manually inserted (or amended) by editing cumulus.ini#Section:_FTP_site, using a ExtraLocalNN= line (note NN is any 1 or 2 digit number) and placing the path (remember for Windows local files the parts of the path are separated by '\') and filename after the equals sign. An easy way to achieve this is by copying one of the lines with NN set to between '0' and '9', next replacing the numerical digit with the required 2 digit number and then changing the filename as needed.
- Realtime? column
- Leave the column unselected for template (or other) files 0 to 9 to be processed at the upload 'Interval' specified in the middle of the Web settings frame on the Sites/Options tab of the Internet screen within the 'Configuration' menu. For NN values '10' upto '99', normal interval processing is achieved by including a ExtraRealtimeNN=0 line.
- Select the relevant box for processing a file at the 'Realtime interval' (determined by each of the settings marked by blue arrows at the bottom of the web settings frame shown earlier in the article). For NN values '10' upto '99', realtime interval processing is achieved by including a ExtraRealtimeNN=1 line, in cumulus.ini#Section:_FTP_site. If you select 'realtime' interval for any files, you will also need to select the Enable Realtime and Enable Realtime FTPoptions in Web Settings block of Sites/Options tab.
- Process? column
- If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be processed by Cumulus to create web pages; select 'Process?' column for 0 to 9 on the Files tab of the Internet screen within the 'Configuration' menu; or for 10 upto 99 add ExtraProcessNN=1 in Cumulus.ini_(Cumulus_1)#Section:_FTP_site.
- If the local file you have specifed is any other type of file, then leave box in this column clear or for 10 upto 99 add ExtraProcessNN=0 in Cumulus.ini_(Cumulus_1)#Section:_FTP_site.
- UTF-8? column
- If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be processed by Cumulus to create web pages and Cumulus therefore needs to be told what encoding you used for the customised template.
- From build 1093 (27 April 2014), you need to select the 'UTF-8?' column for 0 to 9 on the Files tab of the Internet screen within the 'Configuration' menu; or for NN equals 10 upto 99 add ExtraUTFNN=1 in Cumulus.ini_(Cumulus_1)#Section:_FTP_site.
- If it is not a template file, the setting here is irelevent as Cumulus will not be processing it into a web page.
- Binary? column
- For web pages 0 to 9, select this [it is mandatory for image files, but optional on most other files; however its use will ensure accurate transfer if any extended (non-ASCII) character set letters (like accented ones) or symbols (like temperature degree symbol) are used on your customised pages] on the Files tab of the Internet screen within the 'Configuration' menu; this is achieved by including ExtraBinaryNN=1 for NN values '10' upto '99' in Cumulus.ini_(Cumulus_1)#Section:_FTP_site.
'Remote filenames' and 'FTP?' columns for remote servers
If your web server is on a remote server, then the instructions for remote files require that file transfer is used:
- Sites/Options tab of the Internet screen within the 'Configuration' menu.
- The host, username, password and initial directory are specified here.
- Files tab of the Internet screen within the 'Configuration' menu.
- For files 0 to 9 enter the full path (directory and required file name) in the Remote filenames column on the Files tab of the Internet screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ExtraRemoteNN= with directory and filename after the equals sign in Cumulus.ini_(Cumulus_1)#Section:_FTP_site. (IMPORTANT, as the Cumulus Help screen says the Remote filenames column "does not use the 'ftp directory' setting. You should specify the full path for the file, starting from the point you are at when you log in to your site's FTP server" (remember the separator is '/' for server paths).)
- Finally, select 'FTP?' column for 0 to 9 or for NN values of 10 upto 99 add ExtraFTPNN=1 in Cumulus.ini_(Cumulus_1)#Section:_FTP_site.
'Remote filenames' and 'FTP?' columns for local servers
If your web server is on the same computer (or local network) as Cumulus, then the instructions for remote files are changed slightly because copying rather than file transfer is used:
- Sites/Options tab of the Internet screen within the 'Configuration' menu.
- It is rarely needed to specify the host, username, password and initial directory of a local web server on this screen (because you are not using FTP)
- Files tab of the Internet screen within the 'Configuration' menu.
- For files 0 to 9 enter the full path (on your computer or network) and required file-name (destination for file copy instruction) in the 'Remote filenames' column on the Files tab of the Internet screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ExtraRemoteNN= with full path and file-name after the equals sign in the existing [FTP site] section of cumulus.ini.
- Finally to indicate a 'Copy' instruction is required, unselect both Binary and FTP? columns for 0 to 9; or for 10 upto 99 add ExtraBinaryNN=0 and ExtraFTPNN=0 in the existing Cumulus.ini_(Cumulus_1)#Section:_FTP_site.
- If a particular web-page on a local web server includes (or calls) JavaScript requiring loading another file like 'dayfile.txt', then just for that web-page enter its remote web file name, and select Binary and File Transfer Process, as per the previous set of instructions. (The remaining pages will be copied across locally using the specified full path without FTP as per instructions directly above).
- This is because the security design of some browsers may insist any web-page containing such scripts is file transferred onto a web server, and if your local server is visible to anyone, you cannot know what browser is being used to view the page.
The next article to read ……
Learn about styling instructions like color: blue; and { width: 75%; border: solid; border-width: 1px; border-color: blue; color: black; }, and more about HTML tags, in Stylesheets.
You can use a PHP script to generate HTML web pages. See PHP Hypertext Preprocessor.